パニックルームのあのシーンを夢見て
デヴィッド・フィンチャー監督「パニックルーム」をご存知ですか。18年前の作品ですが、今観ても新鮮です。この映画、SFではないのですが、VFXが秀逸でオープニングのクレジットタイトルからCGの使い方が斬新です。
本編でも特に部屋の中をカメラが動き回るシーンでは、実際のカメラとCG合成が巧みで、今でこそ、ドローンやジンバルカメラなどで一般の方でもよく似たシーンを撮影できると思いますが、18年前と考えると技術者の方々、大変だったろうな・・・と思います。
前置きが長いですが、映画の紹介ではなく映画の中に出てくる鍵穴のシーン(詳しくは申し上げません)を回顧しながらモデリングをしようと思います。
鍵穴と聞いてこちらにピンときた方、正解です。「出来てるじゃん」と思われるかも知れませんが、ポリゴンが粗いのです。なので、今一度、作り直してみようと。同時に気を付ける点など参考になれば幸いです。
ポリゴン:物体を構成する単位で“面”のことをいいます。
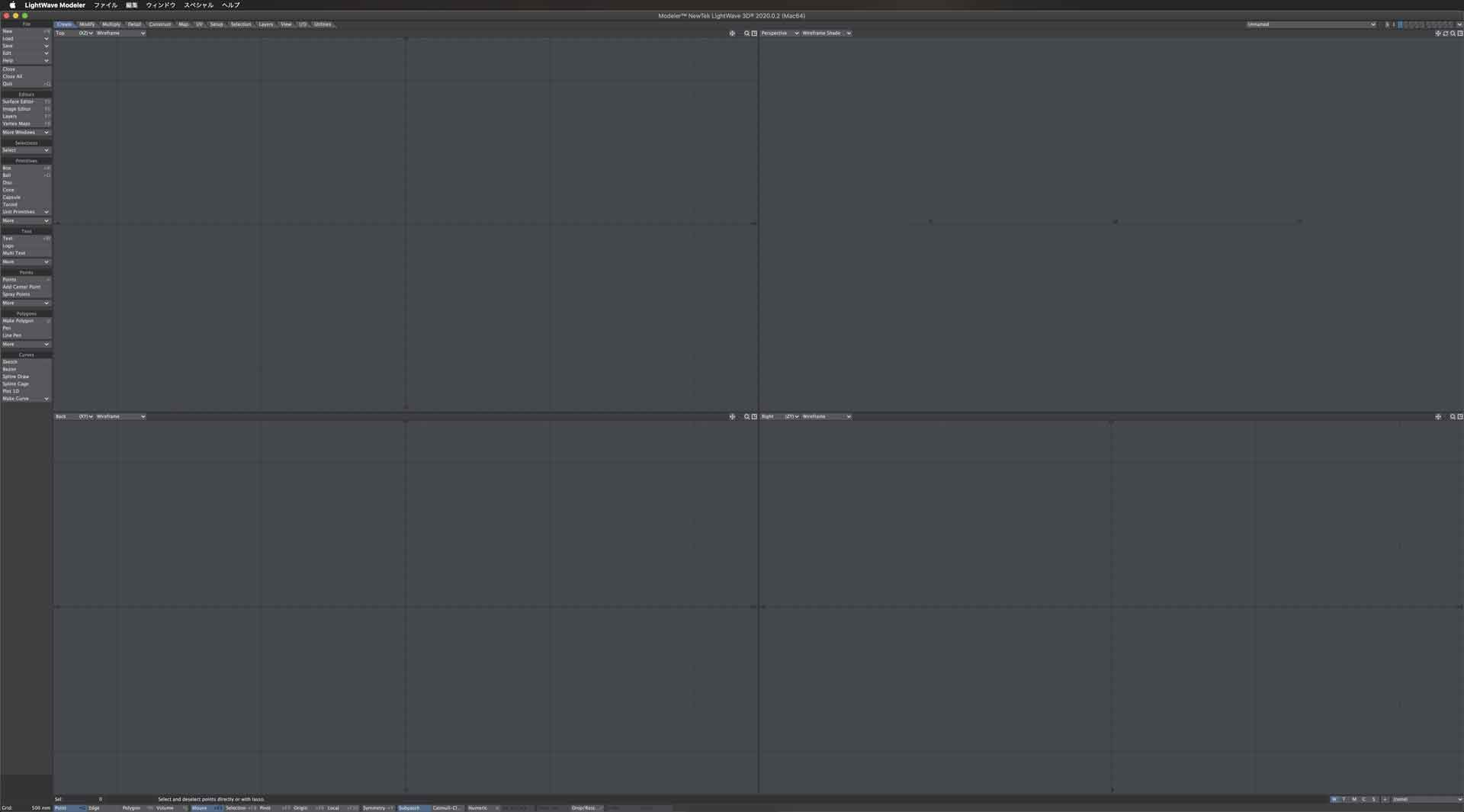
モデラ―(Modeler)を起動
LightWaveが日本に登場したのは20年くらい前でしょうか、ホビーユースとしては高価ですが、映画製作にも使われる能力があると考えると超安価なアプリケーションです。何とか今もバージョンアップができていることは、同時期に発表された数多の3Dアプリケーションが消えていく中で称賛に値します。(NewTek、D-Stormガンバレ!)
LightWaveはモデラ―とレイアウトと言われる2つのアプリケーションで成り立っています。
賛否ありますが個人的には分かり易くて好きです。
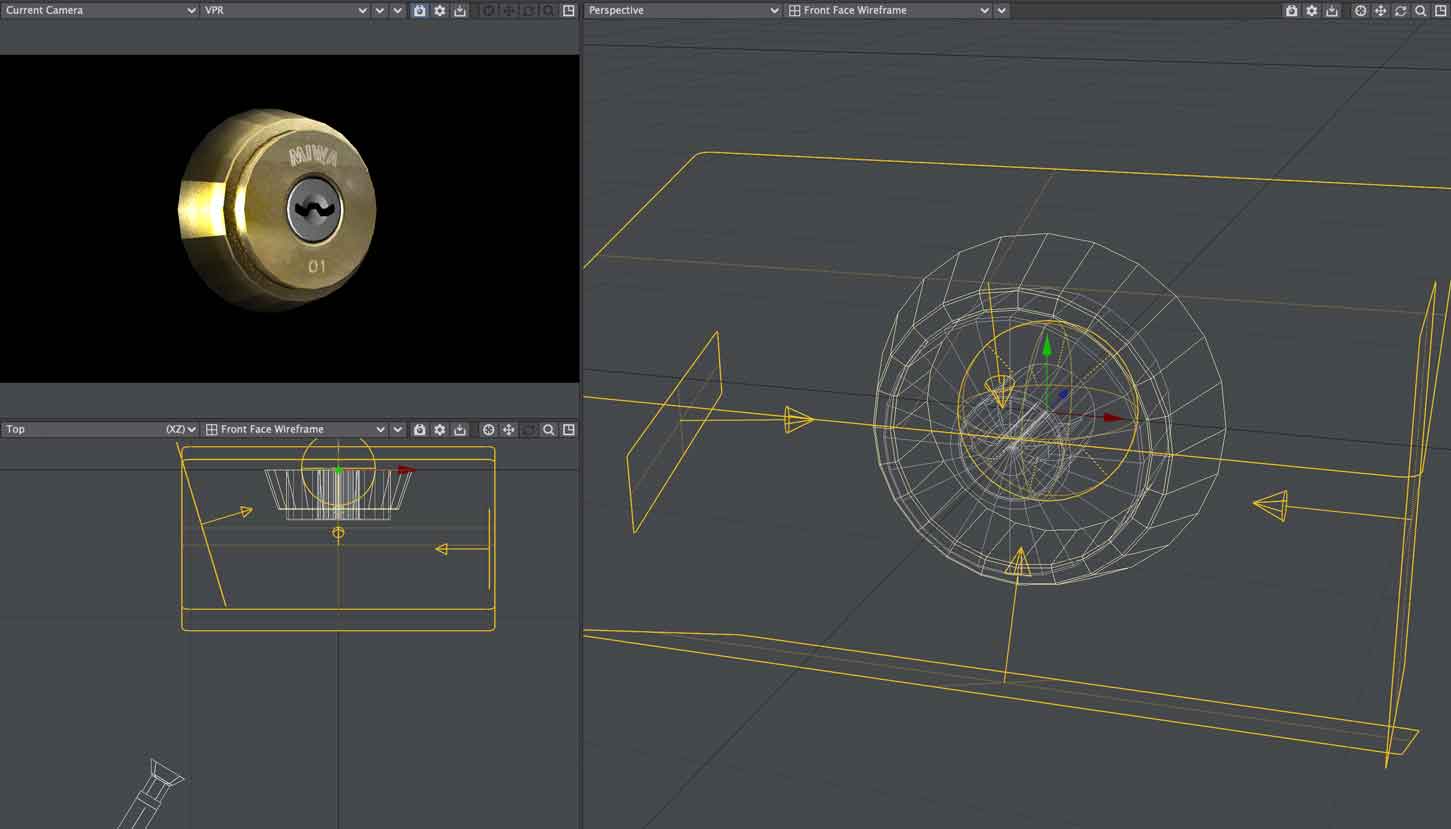
今回はモデラ―を使います。基本4つの画面で構成されています。左上からトップ(ビュー)、左下がバック、右上がプレビュー(Perspective)、右下が側面です。
LightWaveは他のアプリケーションと違い、メニューがすべてLightWave内にあります。Macユーザーは戸惑うかも知れません。画面は表記が英語ですが日本語化できます。
まずは下絵を配置です。
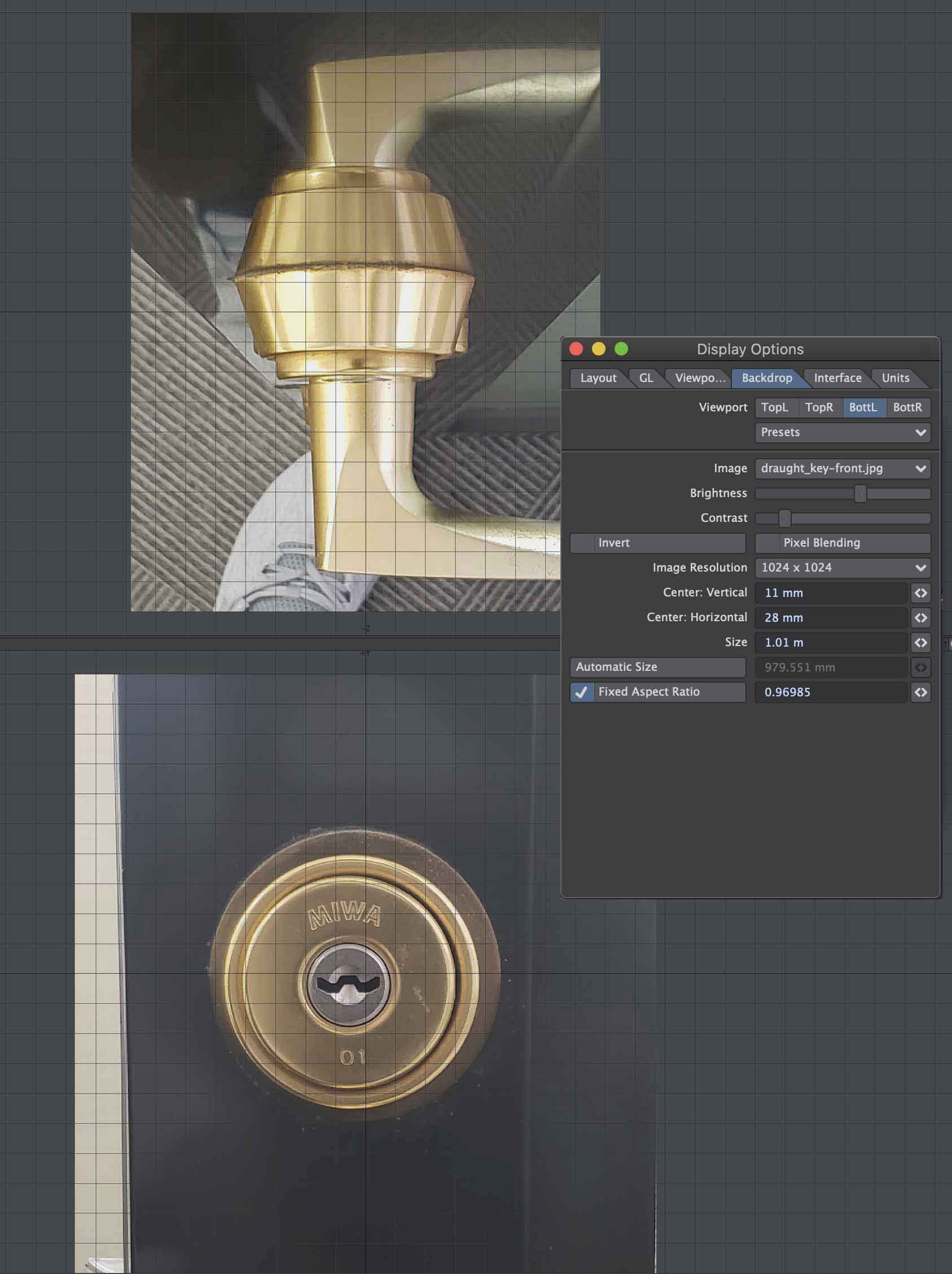
下絵を設定するのに「Display Optionsパネル(dキー)」を開きます。メニューから選んでも良いのですが、基本操作はショートカットキーを覚えるのがLightWaveの鉄則です。
パネルにはタブが並んでいます(LightWaveのパネル構成はこうした多階層パネルが多いです)。「Backdrop」タブを選択、Viewport(4画面のどの面の下絵とするか)を選んで、Imageのプルダウンメニューから下絵を選択します。
メートル法を採用しているので日本人には分かり易いと思います。ある程度、実際に近い数値を求めても良いでしょうし、取り敢えずで決めてしまっても良いでしょう。
下絵となる画像の撮り方もアバウトですが、上面と前面のサイズを概ね合わせます。同タブにあるCenter: Vertical, Center: Horizontal, Size などで位置調整、下絵とポリゴン線などが干渉し合って見辛くならないよう Brightness, Contrastで下絵を調整します。
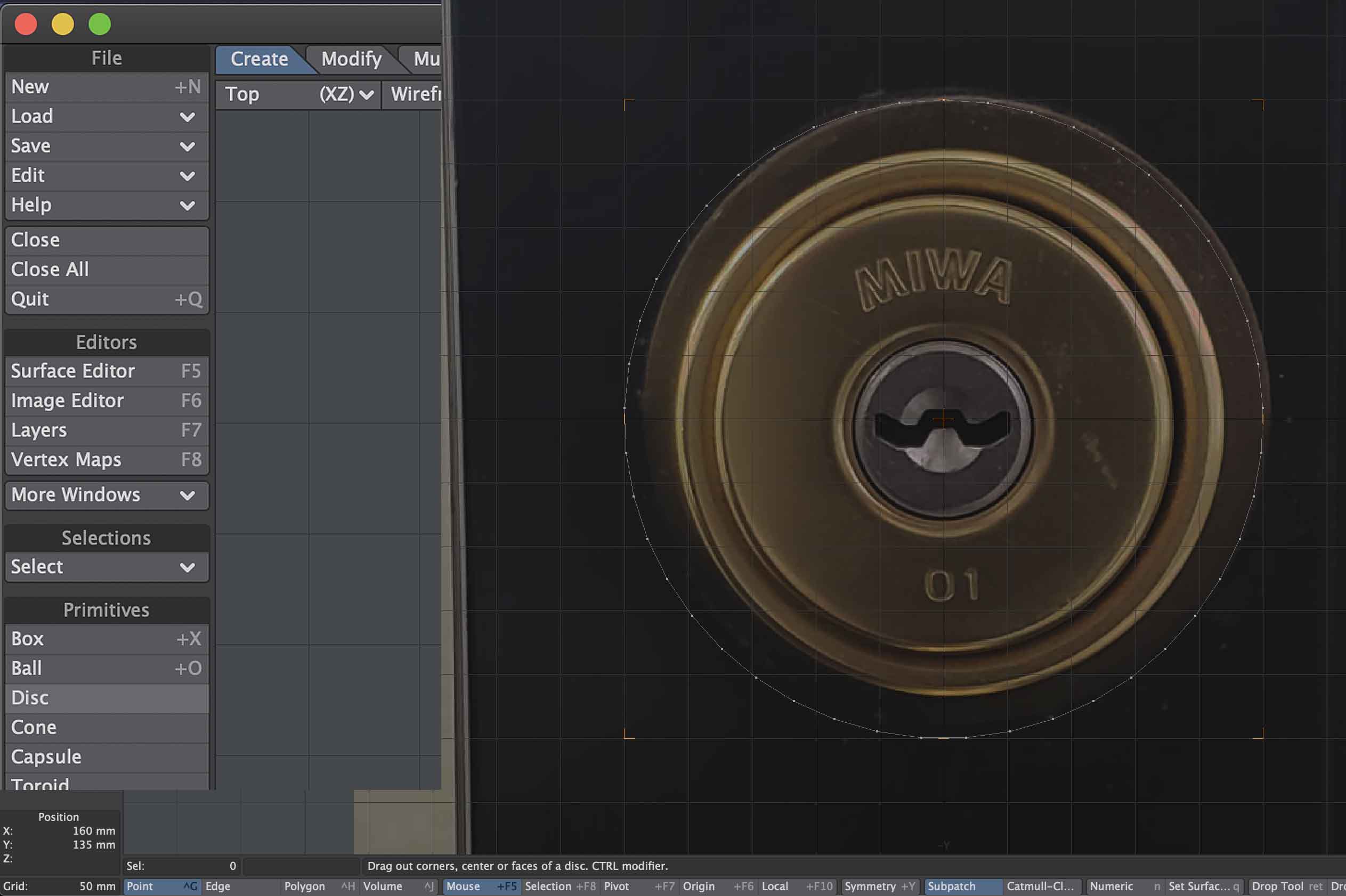
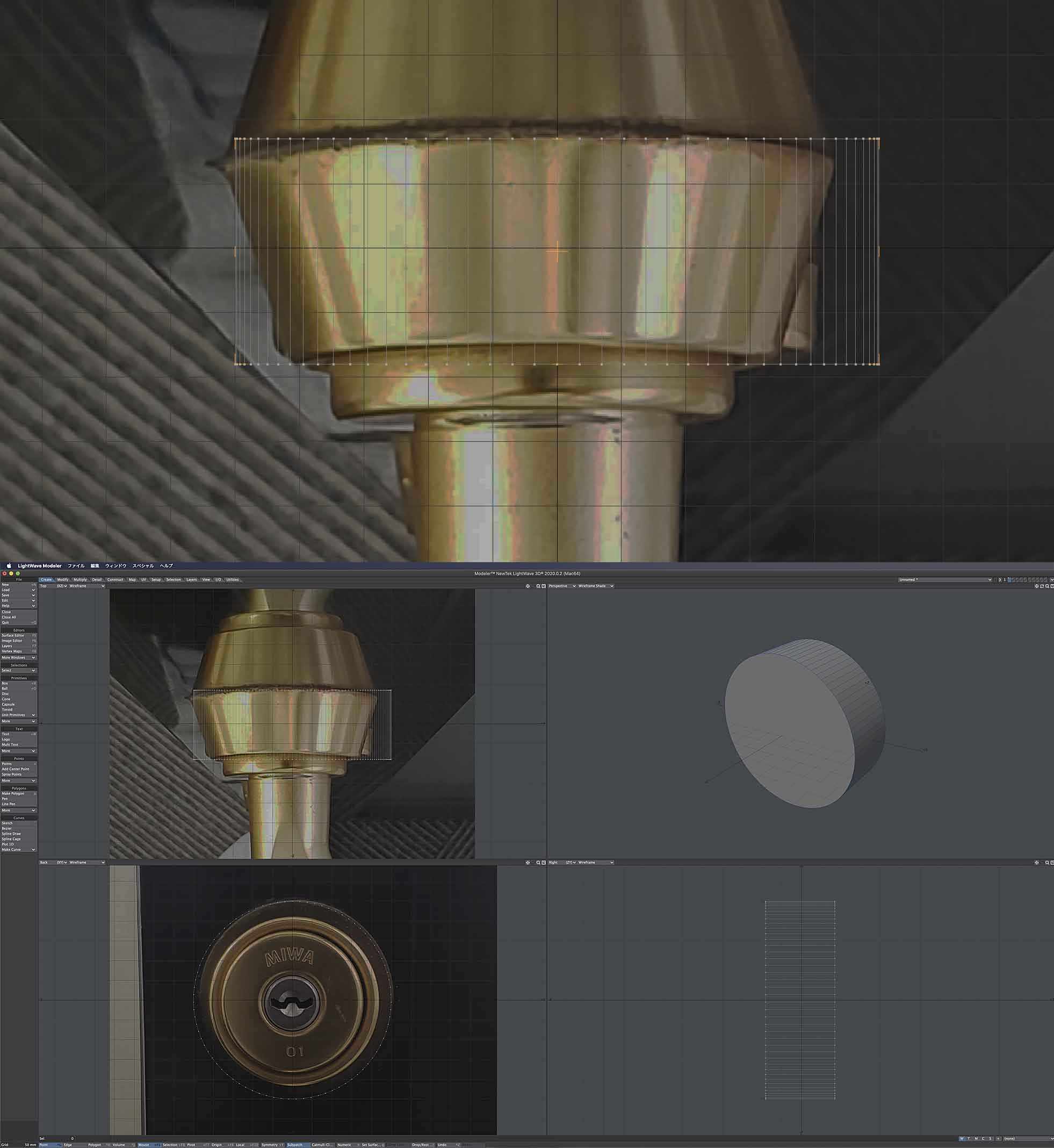
CreateタブにあるPrimitivesメニュー群のDiscを選択。
LightWave Modelerメニューの基本は、ウインドウ上部にあるタブが親(Create)で左縦に並ぶメニューが切り替わります。子(Primitives)メニューの中に孫(Disc)メニューがある構造です。
下絵を参考にBackエリアで円盤を作成します。ドラッグすると円ができます。マウスとキーボードの連携で作ることもできますが、Numeric(Nキー)パレットで数値を入力して作成することも可能です。
中心を示すオレンジの十字、四隅のカギカッコは縦横の最端を示しています。Backエリアで作業していますが、他のエリアにもそれぞれ存在します。
点と線が円形状に並んでいます。これがポリゴンの一辺です。丸いモノや布の様な柔らかいものもポリゴン(面)の集合体です。鍵の断面は“円”ですからポイント(点)が多いほど、円に近づけるということです。
《おさらい》
Discツールをドラッグして円を作る(ウインドウの左下にあるPositionを見ながら大きさを整えても良いですし、グリッドに合わせても良いでしょう)。デフォルトのポイント数から増減させるには、キーボードの上向き、下向き矢印キーを押すことで可能です。
TopエリアまたはSideエリアで並んでいる点(線)に対して垂直方向にドラッグすると立体化できます。
Topエリアでは、横に並んでいるので、上か下へドラッグ、Sideエリアでは縦に並んでいるので、右か左にドラッグします。下絵を参考に大きさを調整。
確定するにはEnterキーを押すか、LightWaveパレット内のブランクエリアをクリックします。
Perspectiveエリア(右上)を見ると円柱が完成しています。PerspectiveエリアではOptionキーを押しながらマウスドラッグすると360度の角度から見ることができます。
確定後もサイズを調整することは容易ですが、ポリゴンを増減させるのは少々手間なのでなるべく最初に必要数を決めるのが良いでしょう。
《SubPatch(tabキー)》
LightWaveには少ないポリゴンで有機的な形状が作れるSubPatchという機能があります。しかし、今回の様な角がある物体には不向きかも知れません。
つづく|次回は変形させて形状を近づけていきます。