この記事はWordPressを使用しており、複数人の投稿で成り立っています。
投稿の内容も十人十色となるわけで、
「ここのレイアウトこうしたい…」
「新しいレイアウト作ったからCSS変更したい!」
と言われても対応はできるものの、いちいち変更するのも時間が取られてしまいます。
そんなとき、iidaさんから一言
「自分用のCSSがほしい」
その発想はありませんでした。
というわけで早速実装します。
自分用のCSSを実装しよう
条件
これを実装するに至り、
- プロフィール用CSSを投稿者の数分だけ準備しておく
- 自分のCSSだけが自分の投稿ページのときにだけ反映されるようにする
- できれば自分のCSSだけ編集できるようにする
- できればCSSファイルは外部ファイル
といった条件が出されました。
CSSファイル名はカスタムフィールドへ
まずはカスタムフィールドを追加、ユーザープロフィール欄にcssファイル名を入力して置けるようにします。ユーザーのスラッグ名はIDです。IDの表示はセキュリティ上問題になってしまいます。
一方ユーザー名は日本語名を入れられる可能性があります。これもダメです。
ニックネームも変更されやすいです。
なのでカスタムフィールドを追加しちゃったほうが早いですね。
CSSを準備し、投稿者のときに読み込む
CSSファイルを投稿者分だけ用意し、該当する投稿者の投稿ページのときだけ読み込めるようにします。管理画面を編集

管理画面では他の人のCSSにアクセスされないようにします。
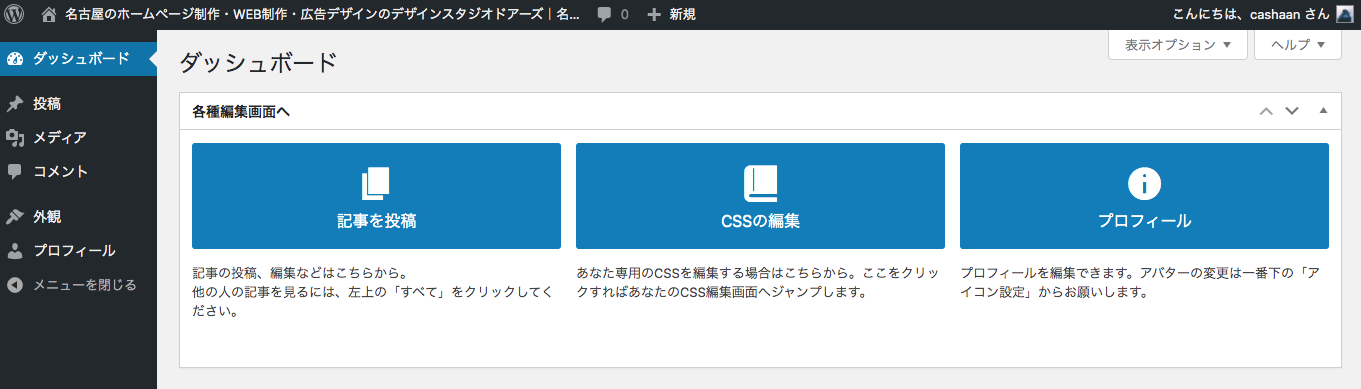
管理画面にCSSへのジャンプリンクを作ってみました。
これでミスが起こりにくいですね。