鍵穴をモデリングする2回目です。
前回はこちらをご覧いただいて、早速始めましょう。
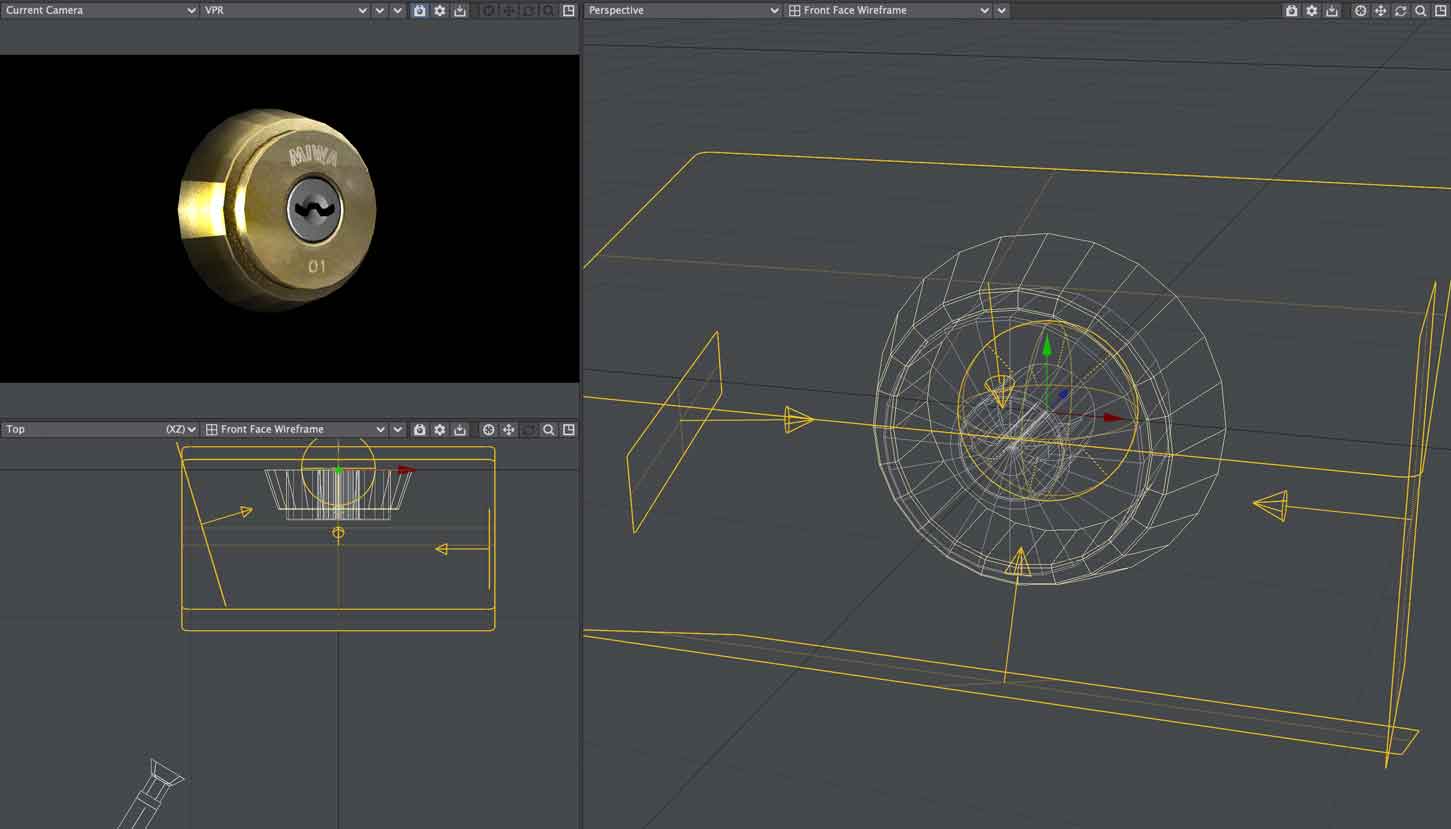
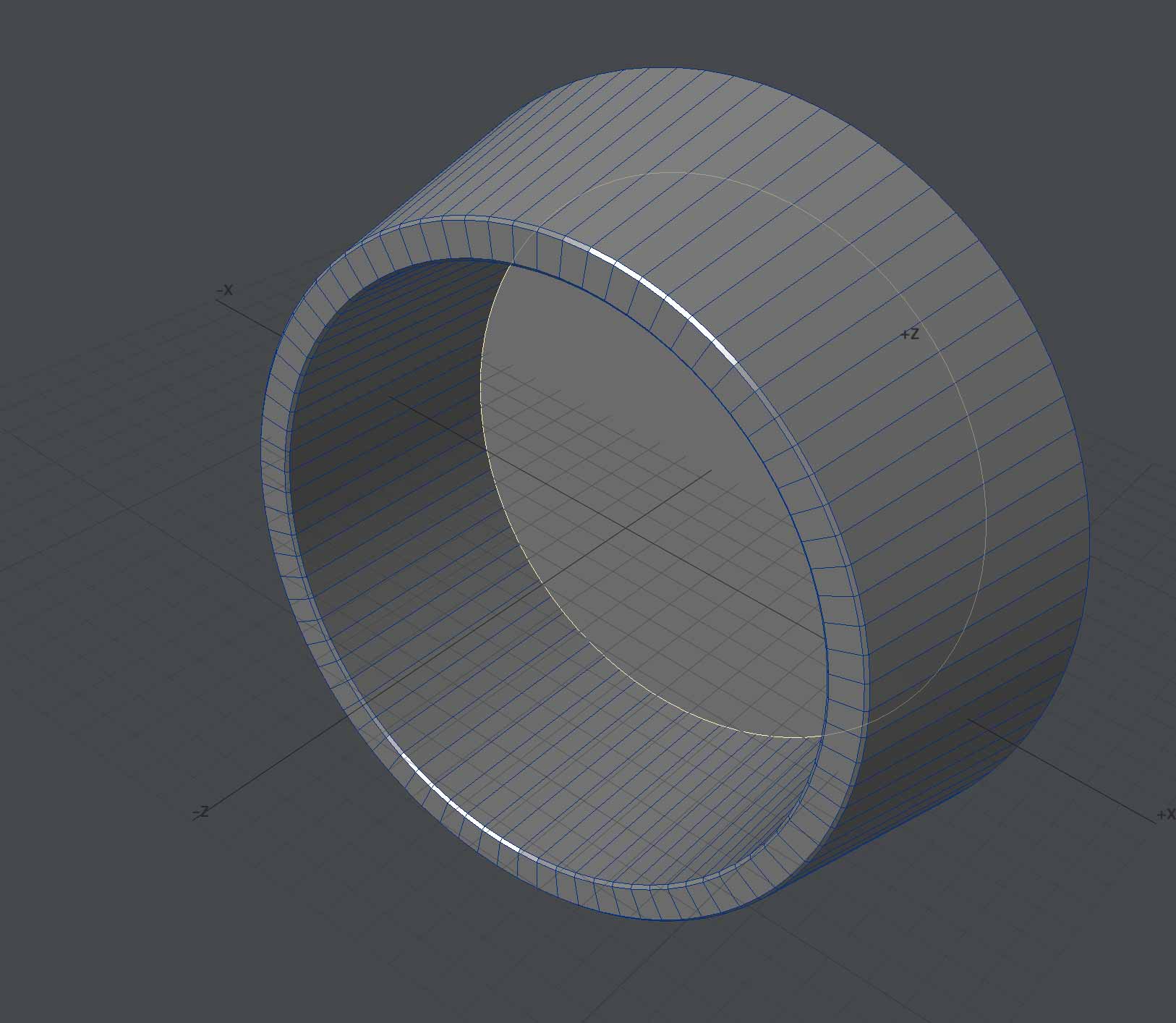
前回時点で円柱ができていますので、それを円錐にします。
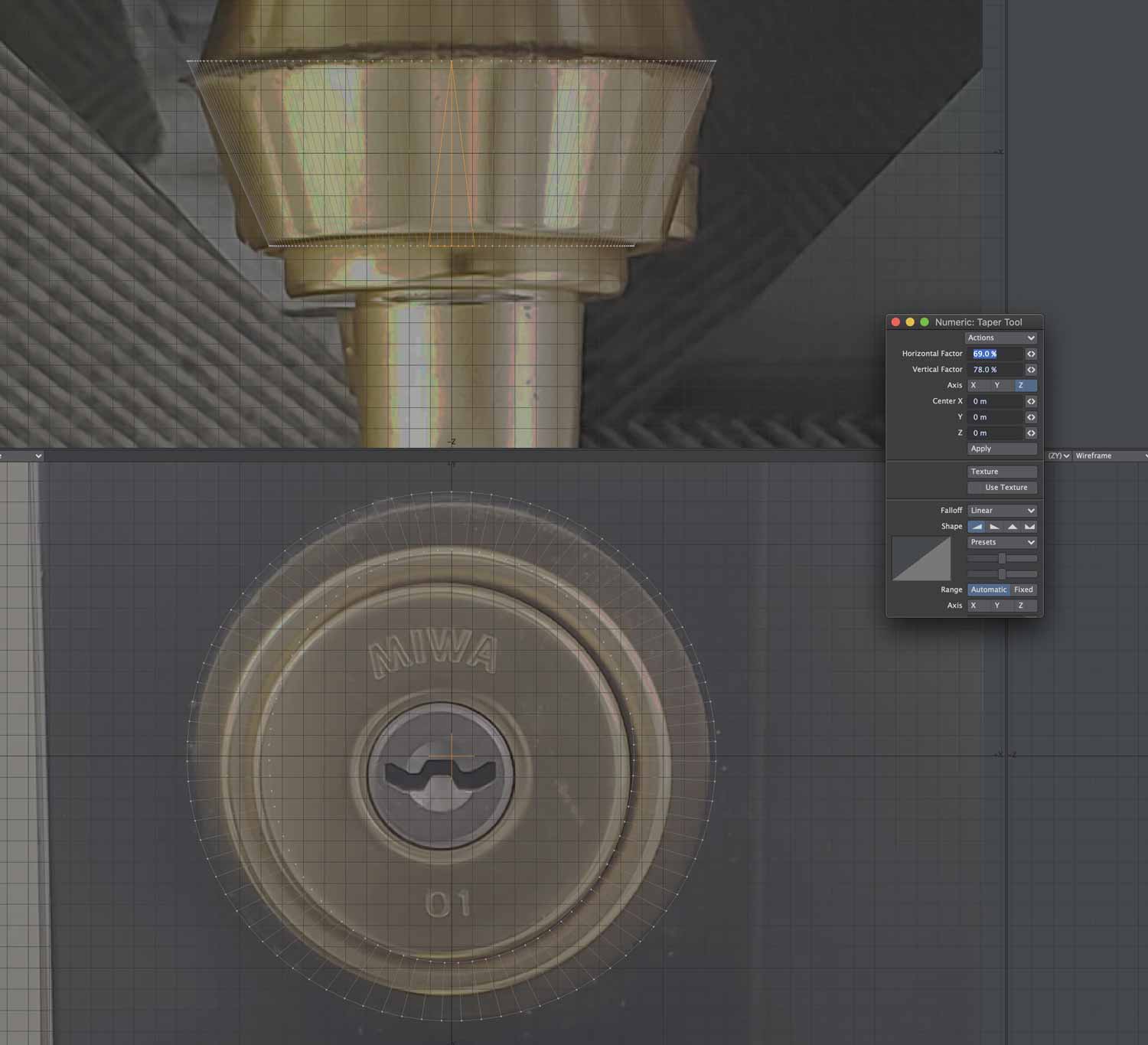
- Modify > Taper を選択
- ポインタをBackビューの中心へ(Positionパネルを見ながらX:0,Y:0の位置)
- 横や縦にドラッグすると数値が変化、オブジェクトが変形します。
- ある程度大きさを決めたら Numericパネル(Nキー)を開き数値を整えます。
この鍵穴は角が鋭角になっていません。微妙に面取り(ベベル)しているというか。
なので地道にその面取り(ベベル)を表現していきます。
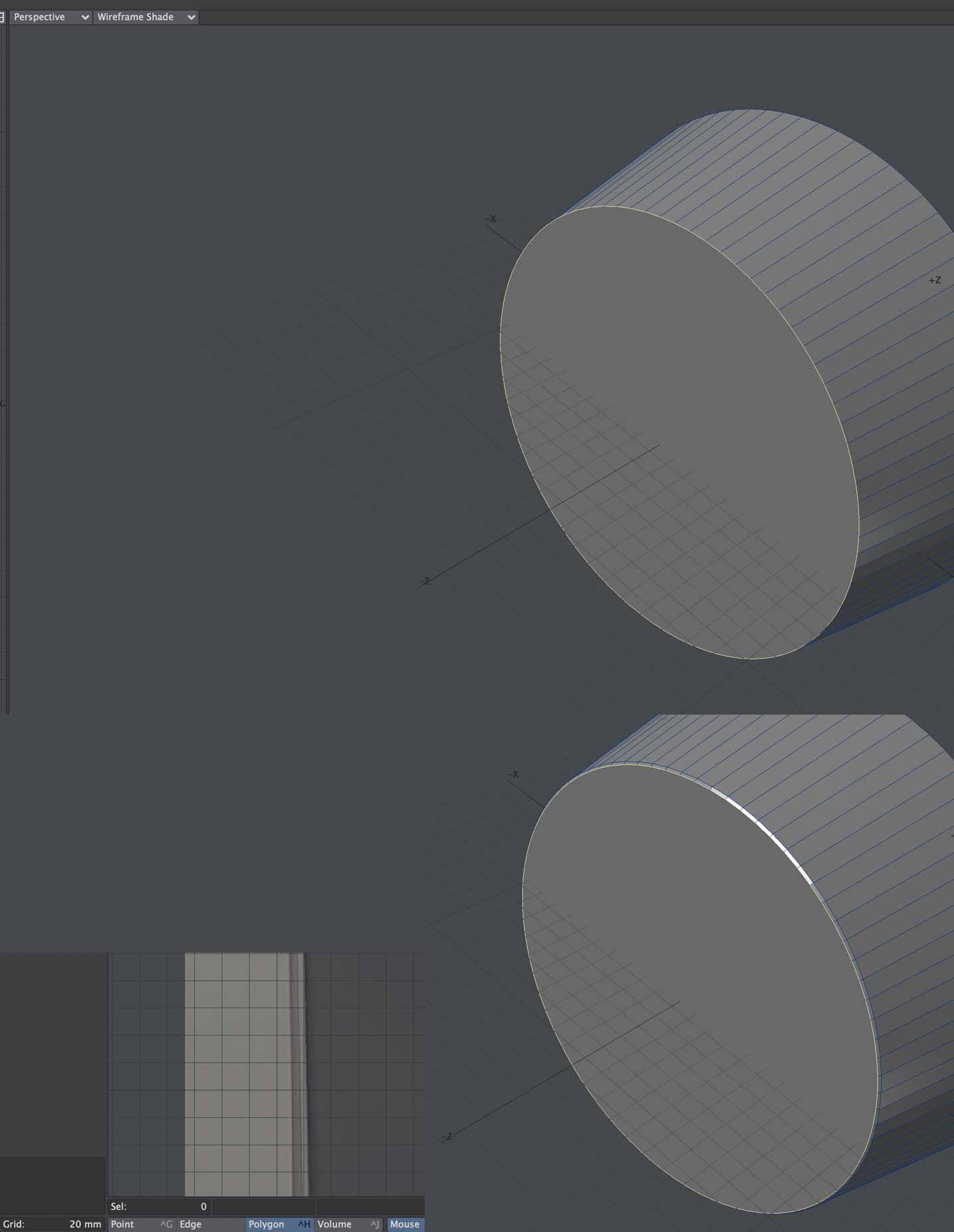
- ポリゴンを選択する必要があるのでShiftキーでPolygonにします。
- Perspectiveビューでポリゴンを選択(オブジェクト線が黄色になります)
- Multiply > Bevel(bキー)を選択
- ポインタをBackビューの中心へ(Positionパネルを見ながらX:0,Y:0の位置)
- 横や縦にドラッグすると数値が変化、オブジェクトが変形します。
- ある程度大きさを決めたら Numericパネル(nキー)を開き数値を整えます。
- Bevel(bキー)はX,Y,Z軸を自在に制御できるのでこのツールで形状を作っていきます。
- 数値が同じ形状であればNumericパネル(nキー)で数値入力します。
- 一つの動作を決定する場合はEnterキーを押します。確定されると選択したツールも解除されるので、この作業はbキー(Bevel)、nキー、Enterキーを駆使して行います。
キーシリンダーの外側ができました。

つづく|次回はシリンダーの内側を作成します。