Adobe Illustrator|整列パレットを活用する
イラストレータにアートボードができて、特にWEBデザインをするには便利な仕様です。そして、アートボードを基準にすることで「整列」が格段に使いやすくなっています。WEBデザインを始めるための準備
「整列」パレットの話の前に、少しだけWEBデザインをIllustratorでおこなう際、気をつけたいことを説明します。
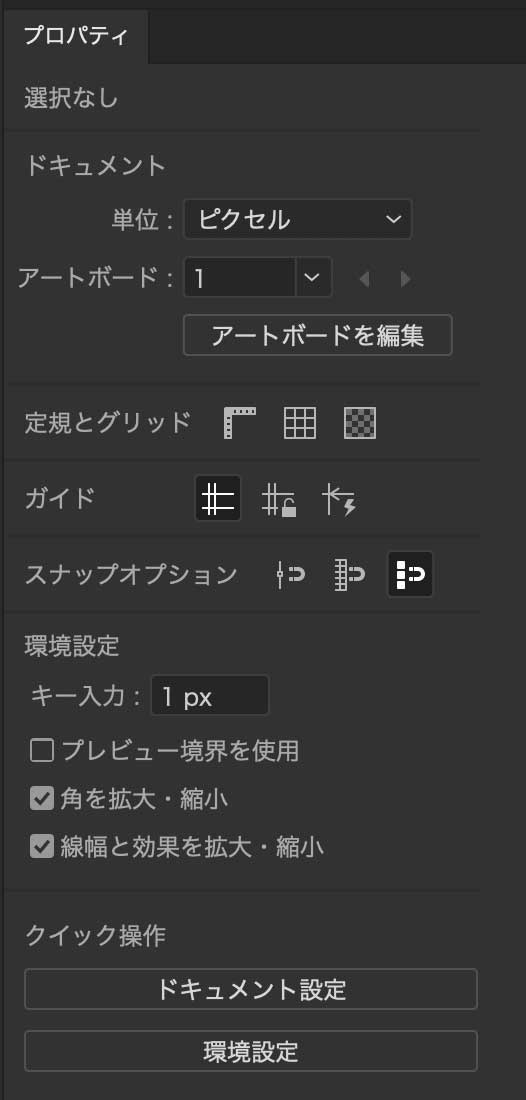
ドキュメントカラーモードを「RGB」にすることはもちろんですが、意外とされていないのが「スナップオプション」です。(説明はAdobe Illustrator2021です。名称やツールがバージョンによって違うことはご了承ください)
最近のIllustratorにはプロパティパレットがあり、そのパレットで大まかな設定が可能です。「コントロール」と言われるバー内にもありますが、見やすさからプロパティパレットをよく使います。
まずは、ドキュメントの単位を「ピクセル」にすることです。この単位をピクセルにしないとオブジェクトを作る際、必ずと言ってよいほど端数がでます。WEBデザインにおいて端数はなるべく避けたいことです。
そしてもう1ヶ所が、オブジェクトを何も選択していない状態で「スナップオプション」の右側にあるアイコン「ピクセルにスナップ」をオンにします。
ピクセルにスナップさせるとオブジェクト同士の位置合わせがうまくいかないこともあります。その場合はオン・オフを切り替えて対応します。逆にスナップさせることで、不用意にすき間があくなどを防止できます。

アートボードに対して「整列」させる
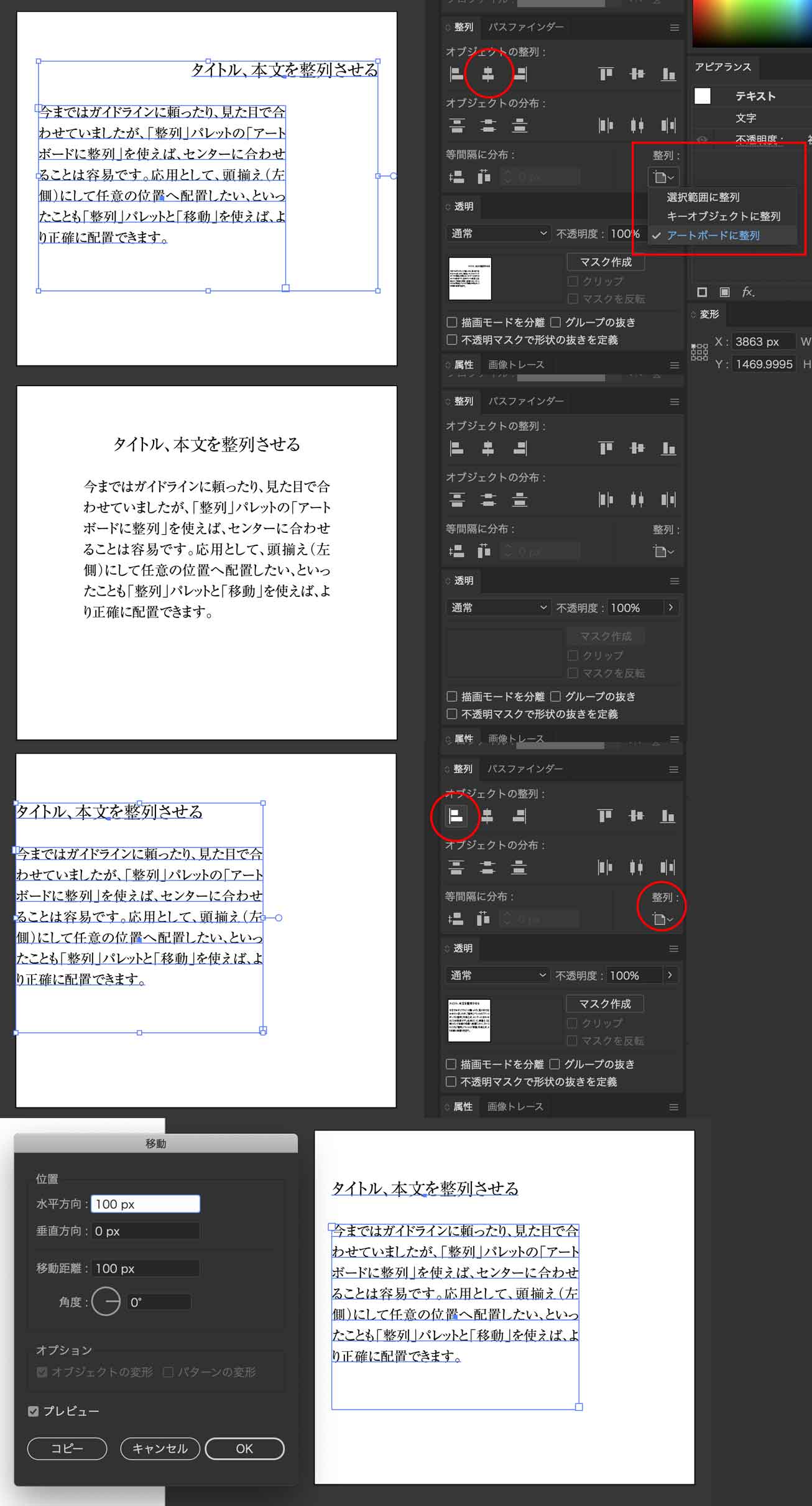
タイトル、本文を整列させる
今まではガイドラインに頼ったり、見た目で合わせていましたが、「整列」パレットの「アートボードに整列」を使えば、センターに合わせることは容易です。
応用として、頭揃え(左側)にして任意の位置へ配置したい、といったことも「整列」パレットと「移動」を使えば、より正確に配置できます。
整列と移動で早く、正確に
この時、テキストの段落の揃え(左揃えや中央揃えなど)は関係ありません。選択ツールでオブジェクトを選択した状態で、整列パレットの左揃えをクリック(整列はアートボードにしておく)。アートボードの左辺へオブジェクトが移動します。
この状態のまま、キーボード「enter」キーを押すと「移動」パレットが表示されるので、移動距離を入力して確定します。