Illustrator|画像に可逆的効果を与える
WEBデザインや印刷物デザインを行う場合にIllustrator(以下、AI)を使いますが、画像に効果を加える場合にPhotoshopへ移行するのも面倒です。
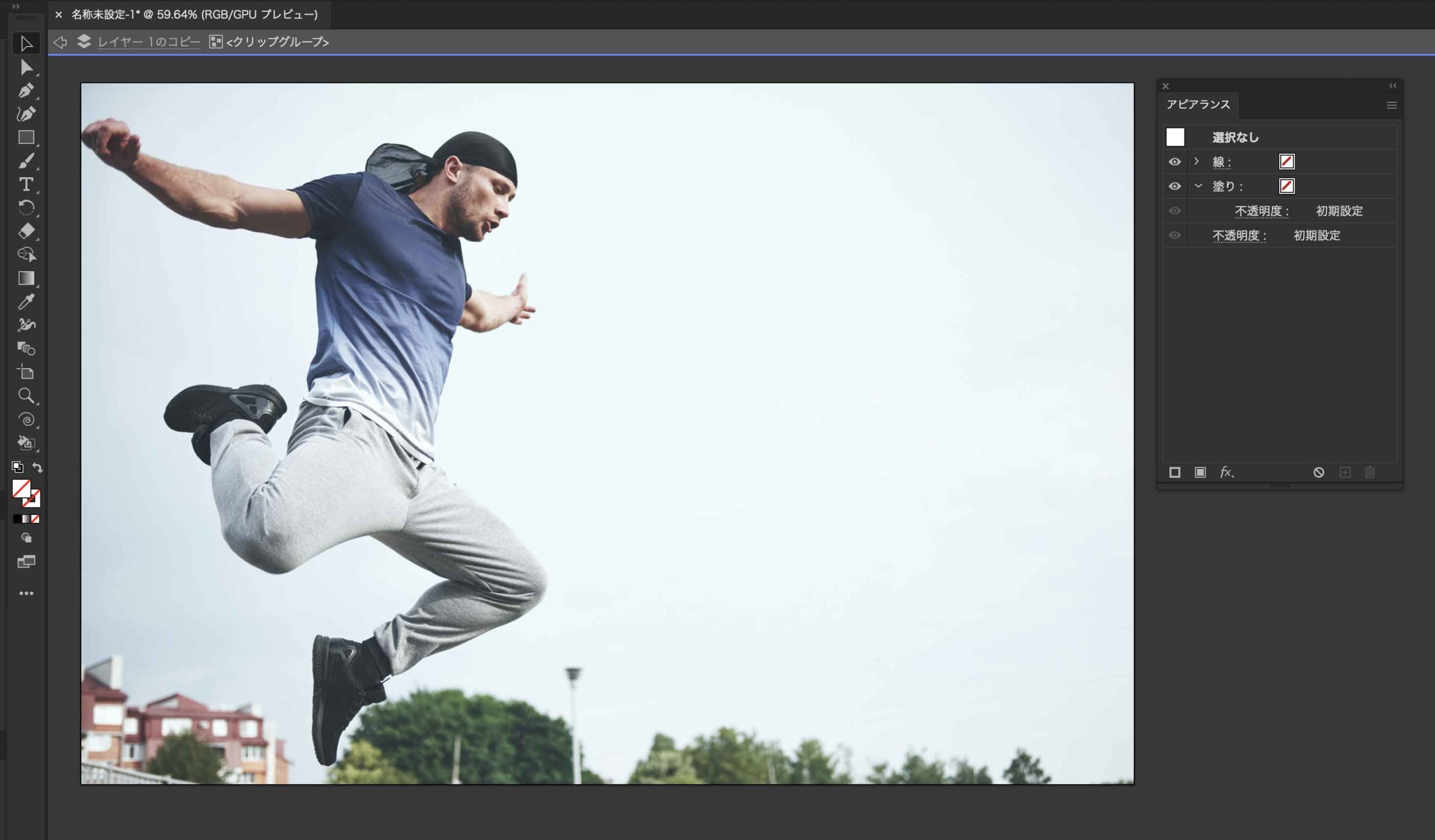
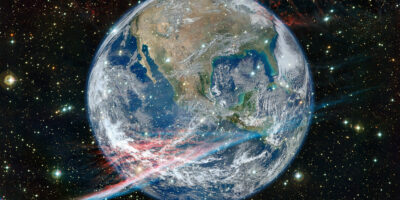
上の画像に下の画像のような効果を加えるのをAIだけで行う方法をご紹介します。

アートボードの大きさは任意です(今回は画像とほぼ同じ大きさにしています)。
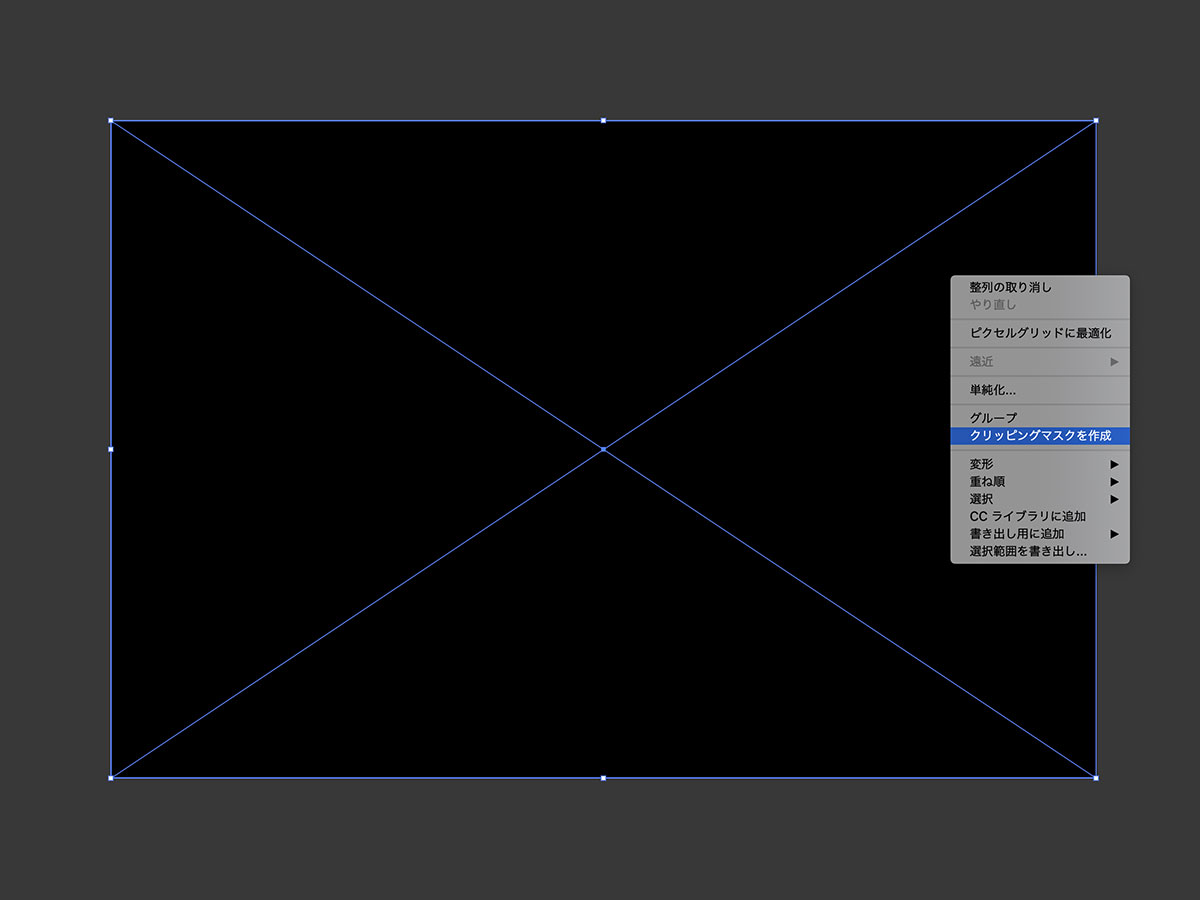
画像と同じ大きさのオブジェクトを作り、画像にクリッピングマスクを設定します。
クリッピングマスクにするのは後で説明するメッシュオブジェクトを内包するためです。グループ化でも良いですが、意図せずグループ解除した場合に面倒です。
クリッピングされたオブジェクト(画像)は、クリッピンググループになるので画像をダブルクリックするとグループ内レイヤーに移行します。
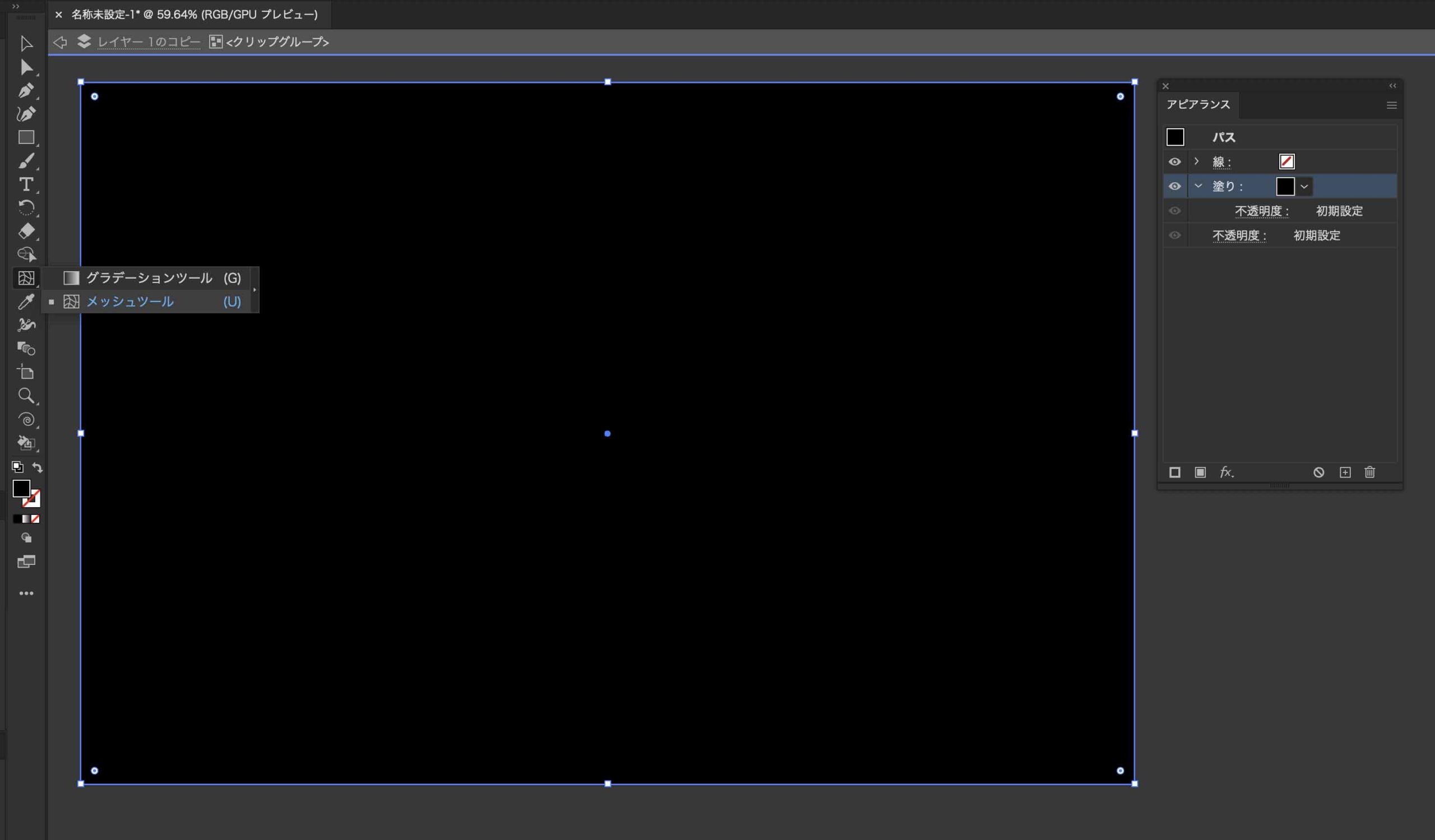
クリッピンググループ内にメッシュオブジェクト用の矩形を作ります。矩形のサイズは画像より大きくても構いません。黒の矩形の下に画像が配置されている状態です。
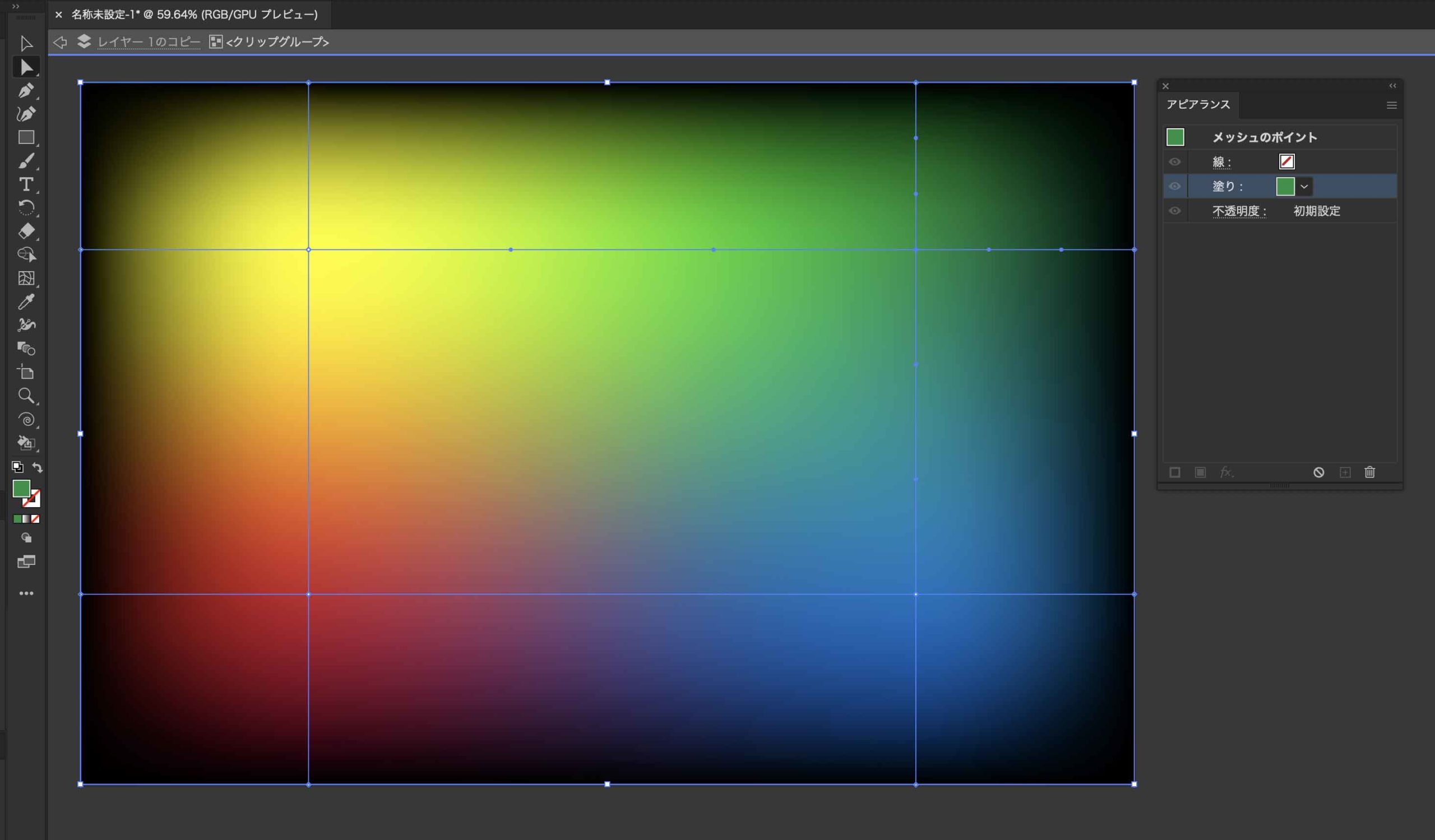
メッシュツールで対角線に2点ほどクリックしてメッシュを作ります。メッシュツールはクリックした点を縦横の交点とするので、見た目は4つの点がオブジェクト内にできています。
4つの点、それぞれに色を設定します。周囲の点(ポイント)は黒のままですが色を変更しても構いません。
最後にメッシュオブジェクトのレイヤー効果を変更します。「スクリーン」「乗算」など試してみてください。
この状態はPhotoshopのレイヤー効果と同じ状態なので、メッシュオブジェクトを削除すれば元の画像になりますし、メッシュオブジェクトの色を変更することで違う効果を加えることもできます。
また、メッシュオブジェクトを残して画像を変更すれば、同様の効果を別の画像に与えることも簡単です。