three.jsでweb上でも3Dを動かせるようにしてみました。
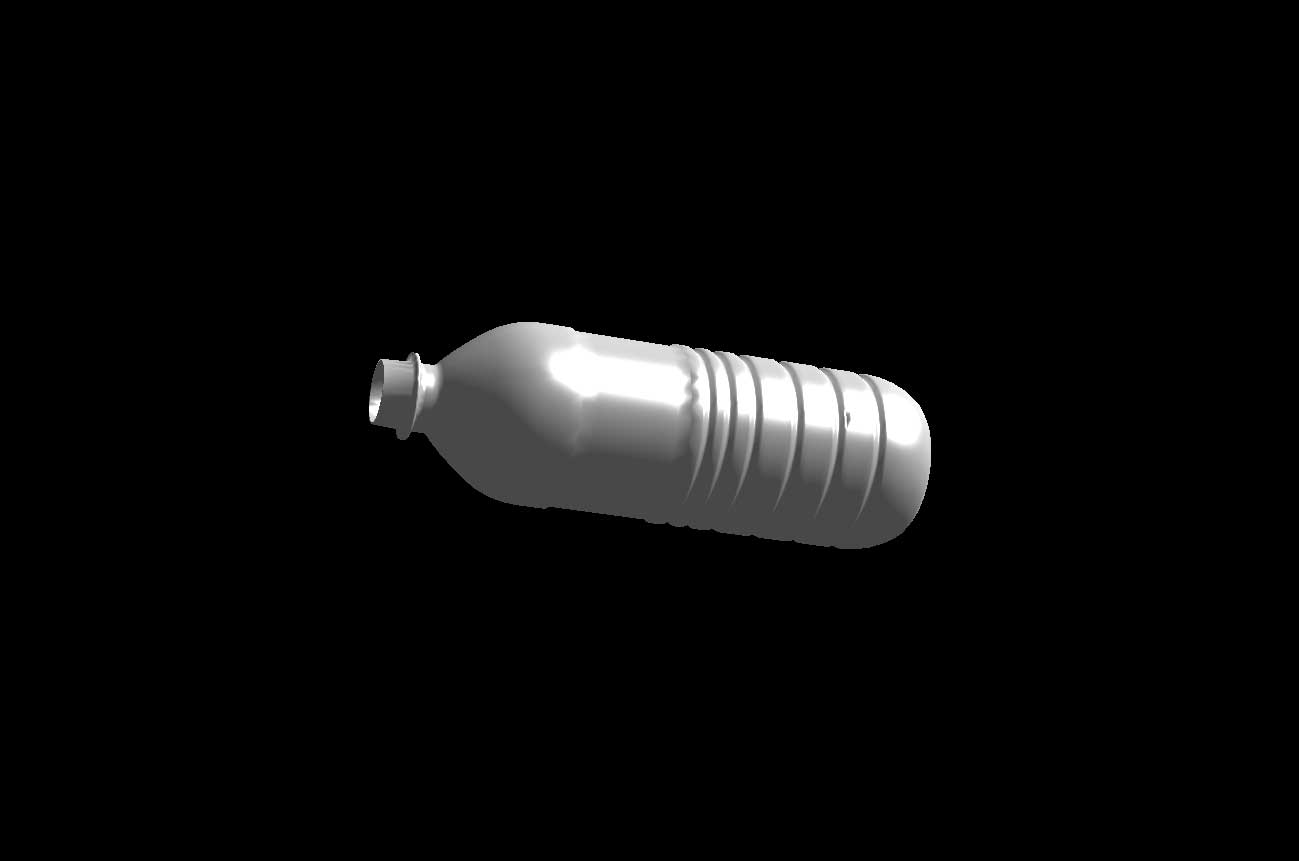
ペットボトルの3Dはiidaさん作です。
以下の画像をクリックして3Dページへ飛び、マウスホイールをくるくるして拡大してみてください。
マウスでドラッグすると横へ上へ回転することもできます!
ペットボトルの中には……アレが潜んでいます!

以上!iidaさんとのコラボでした!



3Dをマウスで動かせる画期的なjsライブラリ

three.jsでweb上でも3Dを動かせるようにしてみました。
ペットボトルの3Dはiidaさん作です。
以下の画像をクリックして3Dページへ飛び、マウスホイールをくるくるして拡大してみてください。
マウスでドラッグすると横へ上へ回転することもできます!
ペットボトルの中には……アレが潜んでいます!

以上!iidaさんとのコラボでした!

スクロールすると背景が止まって見えたり、要素が動くパララックス。パララックスのライブラリはいくつか存在しますが、IEのために見直すことにしました。 IEでカクつ...

以前書いた東京・名古屋側のブログにて、Luxy.jsのアンカーリンクが効かない件についてのお問い合わせをいただきました。記事の内容に興味を持ってくださり誠にあり...

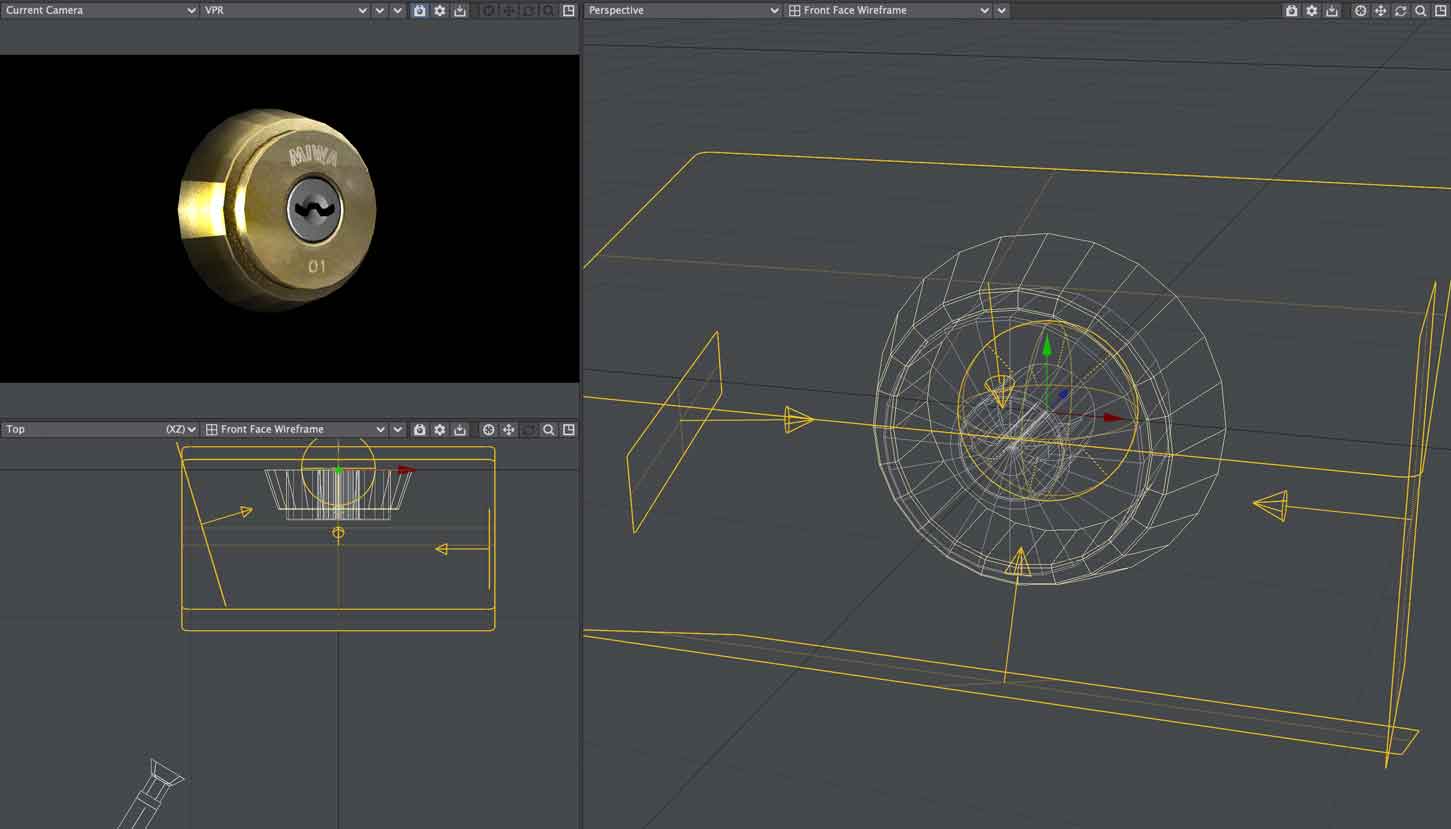
LightWave3D|隣接するポリゴンを一斉に選択する LightWave3D(以下、LW3D)のポリゴンを選択する方法はマウスドラッグ、予めレイヤーで分けて...
WEB:企業サイト、PRサイト、ランディングページ、バナー制作やCMS構築、モーショングラフィックス、VP、動画制作、パンフレット、ポスター、チラシ、DMなど制作から印刷・納品まで。 お気軽にお問い合わせください。