three.jsでweb上でも3Dを動かせるようにしてみました。
ペットボトルの3Dはiidaさん作です。
以下の画像をクリックして3Dページへ飛び、マウスホイールをくるくるして拡大してみてください。
マウスでドラッグすると横へ上へ回転することもできます!
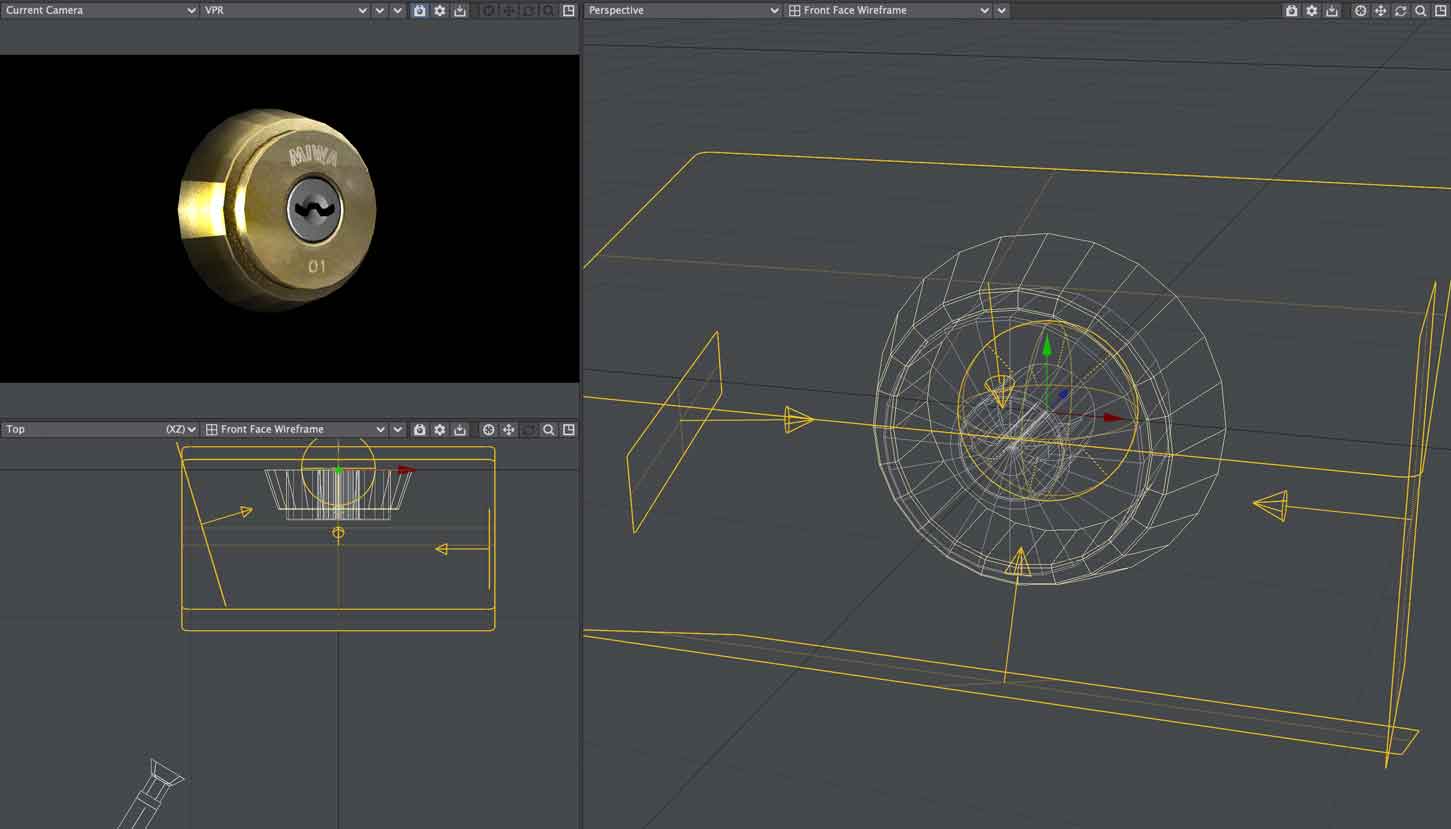
ペットボトルの中には……アレが潜んでいます!

以上!iidaさんとのコラボでした!



3Dをマウスで動かせる画期的なjsライブラリ

three.jsでweb上でも3Dを動かせるようにしてみました。
ペットボトルの3Dはiidaさん作です。
以下の画像をクリックして3Dページへ飛び、マウスホイールをくるくるして拡大してみてください。
マウスでドラッグすると横へ上へ回転することもできます!
ペットボトルの中には……アレが潜んでいます!

以上!iidaさんとのコラボでした!

「カウントアップ」 数字がくるくるして表示されるアレです。 プラグイン入れてちょちょいとやってしまえばいいやー!と思っていましたが意外と遠回りしました。 スクロ...

パニックルームのあのシーンを夢見て デヴィッド・フィンチャー監督「パニックルーム」をご存知ですか。18年前の作品ですが、今観ても新鮮です。この映画、SFではない...

以前書いた東京・名古屋側のブログにて、Luxy.jsのアンカーリンクが効かない件についてのお問い合わせをいただきました。記事の内容に興味を持ってくださり誠にあり...
WEB:企業サイト、PRサイト、ランディングページ、バナー制作やCMS構築、モーショングラフィックス、VP、動画制作、パンフレット、ポスター、チラシ、DMなど制作から印刷・納品まで。 お気軽にお問い合わせください。