2大巨頭のPhotoshopとIllustrator、そこへ参入する新生XD
この課題はアプリケーションの習熟度やコーディングを受け持つエンジニアの視点から検討することが多く、結果的によく分からないということになります。また、PhotoshopやIllustrator、熟成されるXDなど、バージョンアップごとにアプリケーションのボーダーレスが顕著で、一長一短です。
ここで提案するのは、デザイナーとエンジニアの齟齬をなくすための方法が行われているか、公開されるまで、それぞれの役割(特に後工程)によって決めるのが良いのではないか、ということです。
それが明確であれば、WEBデザインをするためのアプリケーションにそこまでこだわる必要はないと考えます。データの互換性は注意しなければいけませんが、使い慣れたアプリケーションで作るのが早く、キレイに仕上がるのではないでしょうか。(ここで紹介するのは小規模なサイトです。何百ページなどという大規模なサイト制作では、より包括的なガイドラインが必要になるでしょう。)
なぜ、Photoshopだったのか
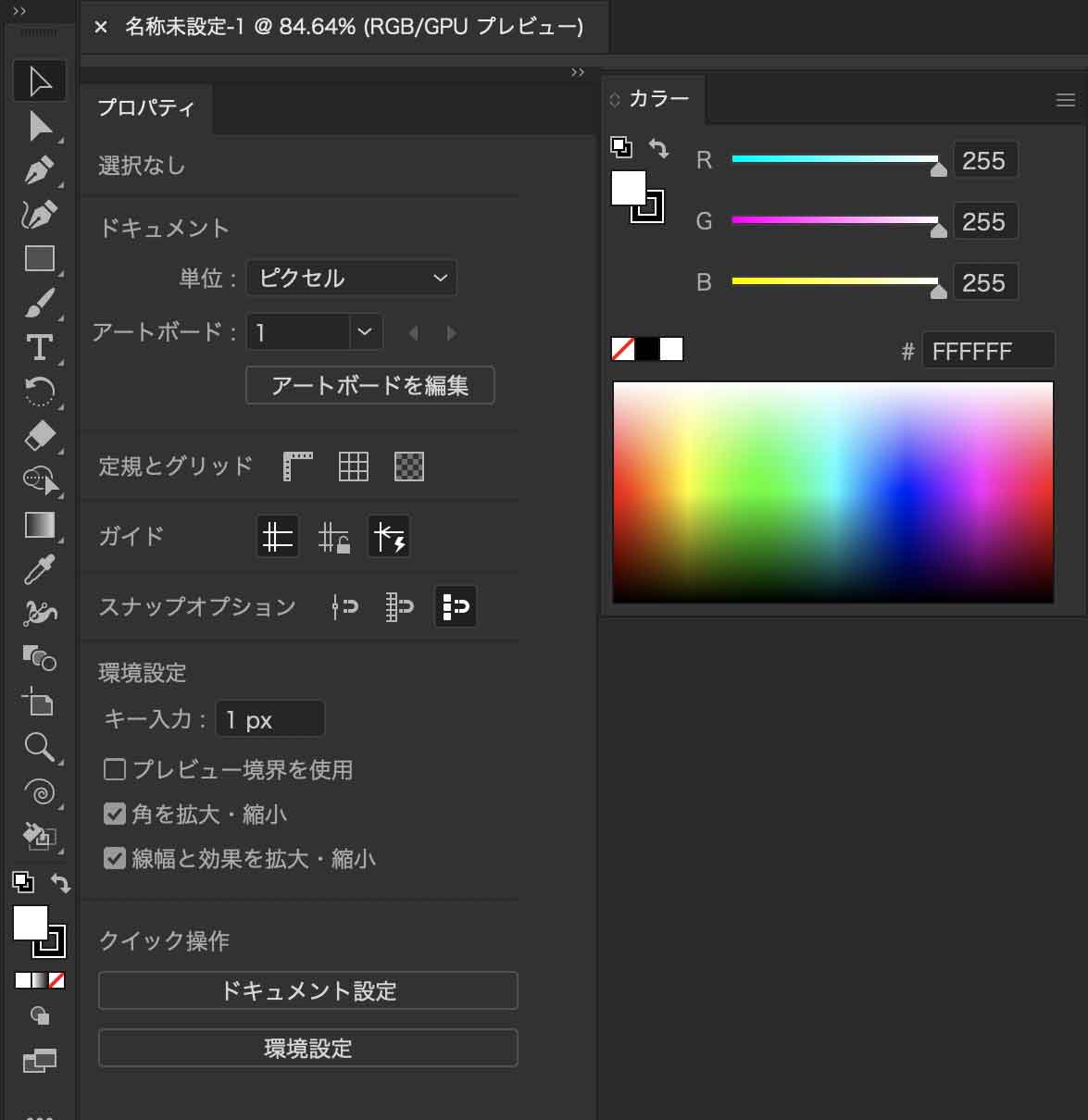
一番の要因は、WEBはRGBでピクセル基準であることです。それと文字詰めや組版がデバイスフォントでは不要なため、細かい設定をしなくて良いからではないでしょうか。
しかし、Illustratorを使える方なら分かる通り、RGBもピクセルもIllustratorで可能です。
いきなり結論になりますが、RGBでピクセルで作成されているのが良いということです。CMYKで作成してもRGBに変換してしまうので結果として同じですが、黒が(C=0,M=0,Y=0,K=100)≠(R=0,G=0,B=0)でないことを理解しておく必要があります。
因みにリッチブラックや4色ベタ(印刷ではありえませんが)だとR=0,G=0,B=0になります。
オブジェクトをレイヤーで管理するか
Photoshopにレイヤー概念が搭載された時は歓喜しましたが、今や当たり前で、逆にIllustratorにレイヤーをグルーピングする機能がないことを残念に思うこともあります。
そもそもIllustratorには、始めからオブジェクトにレイヤー概念があったので、それが視覚化されたということだと思います。
Photoshopはオブジェクト=レイヤーですから、作れば作るほどレイヤーが増えていきます。統合するのがNGならグループレイヤーで管理していくわけですが、オブジェクト=レイヤーには変わりません。
デザインする側から言うと、このレイヤーが足かせになる場合があります。
例えば、A,B,C,Dというオブジェクトがあったとして、AとB、CとDでグルーピングしていたところ、修正が入りBとC、AとDというグループにして、レイアウトも変更、そこへB,CとA,Dに共通するEというオブジェクトを追加しなけばならない、となるとPhotoshopのレイヤーパレットはお祭り騒ぎです。
そういう意味では、レイヤーはあくまで視覚化しているだけ、オブジェクト単位でグループ化できるIllustratorが分かりやすく、扱いやすいのではないかと思います。
Photoshopはレイヤーをアセット書き出しできる
詳しくはこちら(Photoshop|画像アセット)を見ていただくと分かりますが、Photoshopはレイヤーを直接、ファイル化する機能が備わっています。一度、設定すると自動で書き出してくれるので便利です(ファイル形式、JPEGの圧縮率なども可能です)。しかし、先ほどのように修正が多かったり、レイアウトが複雑になるとそれらを書き出すゴールを考えながらレイヤーを作り、デザイン・レイアウトを行うのはなかなかハードだなと思います。
Illustratorのレイヤーは視覚化しているだけなので、Photoshopのようには機能しませんが、画像を書き出すアセット機能はあります。何だか、結果的にIllustratorの方が良いように聞こえてきますが、レイアウトが画一的で、変更が少ないデザインであればPhotoshop、一旦、デザインを作らなければいけない(デザイナーあるあるですが)とか、サイズ含めて変更が多く見込まれるなどといった場合は、Illustratorに軍配があがると思います。
解像度から解き放て
画像に関しては、PhotoshopもIllustratorも解像度に依存しています。Illustratorも配置された画像の持つ解像度以上には質を高めることができません。Photoshopはスマートオブジェクト化することで可逆的にサイズを変更できますが、そのファイル自体が持つ解像度を逸脱することができません。
よく言われる「幾つで作れば良いの」
今までは、Macintoshなら72dpi、Windowsなら96dpiと言っていたと思いますが、スマートフォンが劇的に変化させたのです。表示ピクセルは小さくても解像度が高い(実ピクセル数が大きい)ため、表示ピクセル等倍でデザインすると悲惨な状態になります。
一般的には2〜3倍のサイズでデザインするのが良いと思いますが、これがパソコンモニタにも波及してきたわけです。
ただ、ポジティブに考えれば、どちらも2〜3倍で作ればよいわけで、デザインデータ上はPCもSPも同じサイズ感で作ることができるメリットがあります。とは言え、絶対的に画面が横か縦かの違いがあるので、そのまま横移動させられることばかりではなくデザイン・レイアウトは必須です。
最後に
XDはいろいろとできるようになったと思いますが、PhotoshopやIllustratorに匹敵する操作性、機能があったなら100%、XDで制作して良いかなと思います。レスポンシブだし、サイトマップを動的に見せることができるし、カルーセルの動きを見せることも・・・。個人的にはがっつりデザインをするというより、ああしたい、こうしたいといったマインドマップ的なアプリケーションではないかと思います。
忘れていけないのは、どのアプリケーションで作成するということよりも、RGB、ピクセル、表示デバイスサイズ、画像の解像度などWEB用として準備されているか、パララックスやアニメーションなどがエンジニアとコンセンサスを得られる説明になっているか、そうしたコミュニケーションが大切です。