Photoshop|画像アセットで一括管理
Illustratorにもアセットの書き出し機能があり、WEB制作では非常に便利です。
Photoshop(以下PS)にも画像アセットという機能があります。PSでWEBデザインをされる方だとスライスよりも活用されている機能かも知れません。


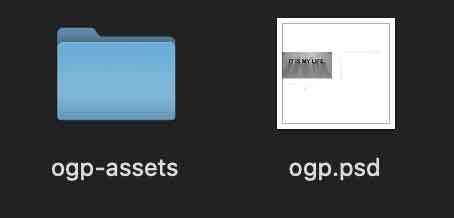
今回の元ファイルは「ogp.psd」ですが、このファイルを別の場所へ複製しても、新たにその場所へ「(PSのファイル名)-assets」フォルダを生成します。

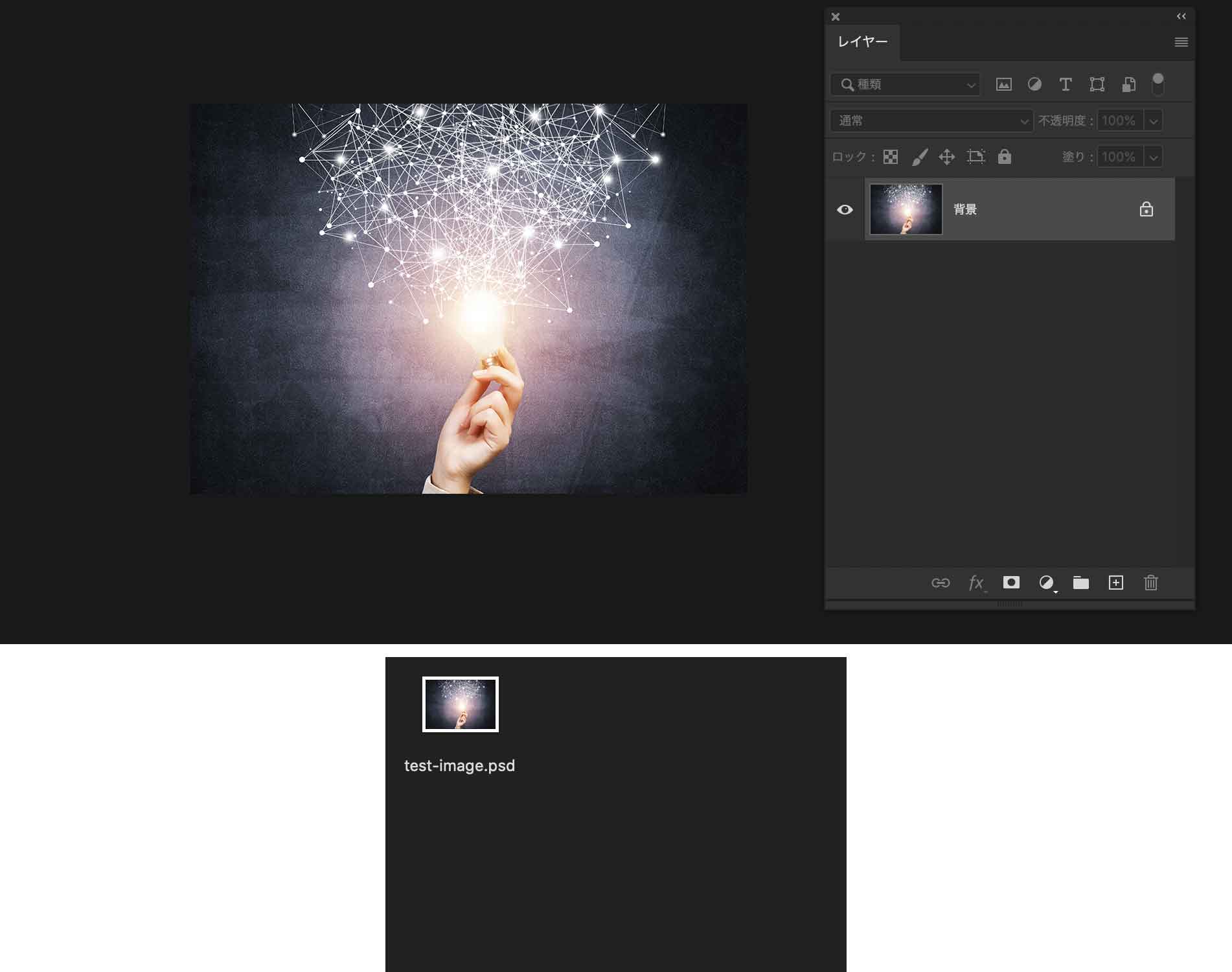
このファイルは「ogp.psd」で作成されたデータです。
ogp.psdデータの中
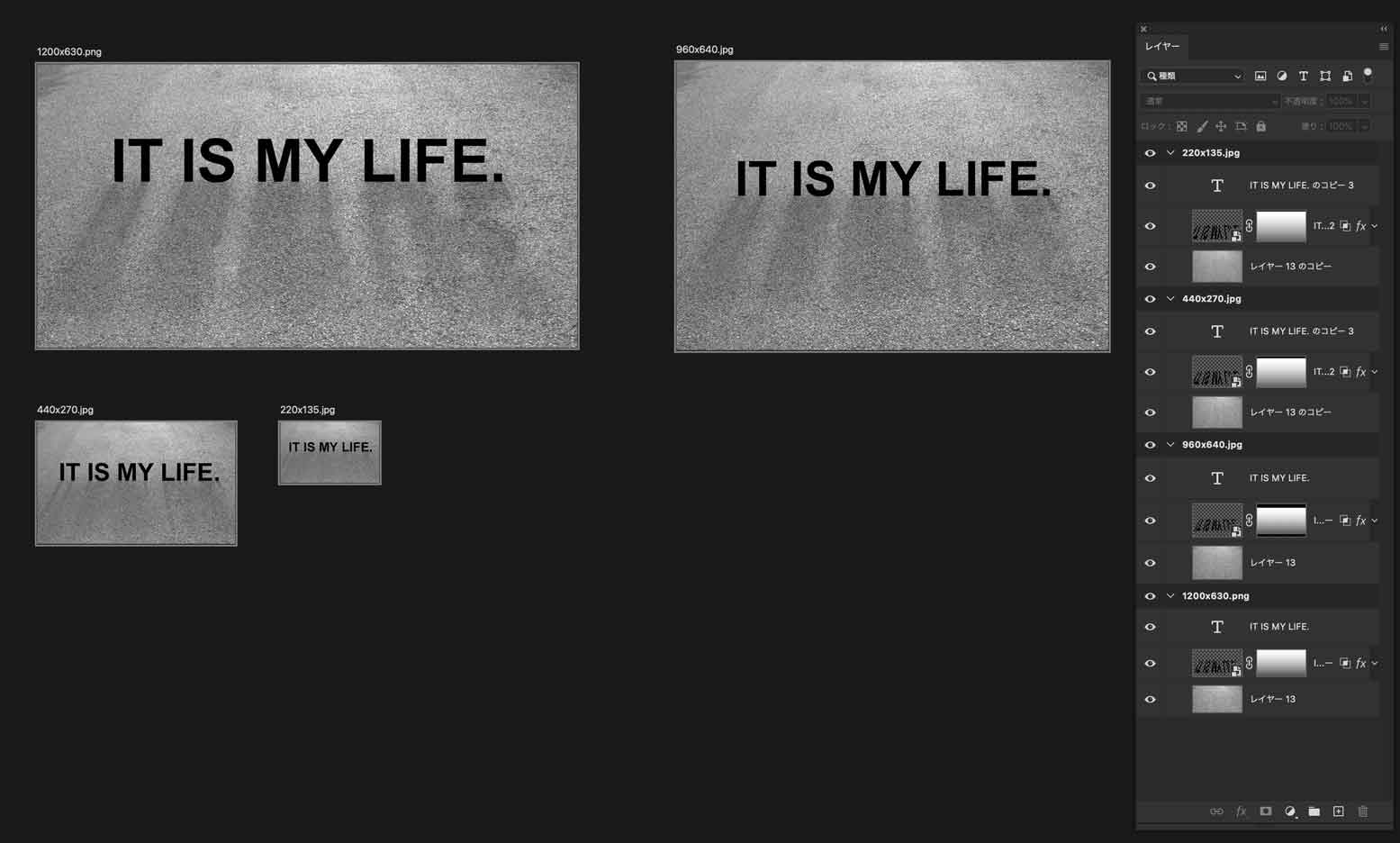
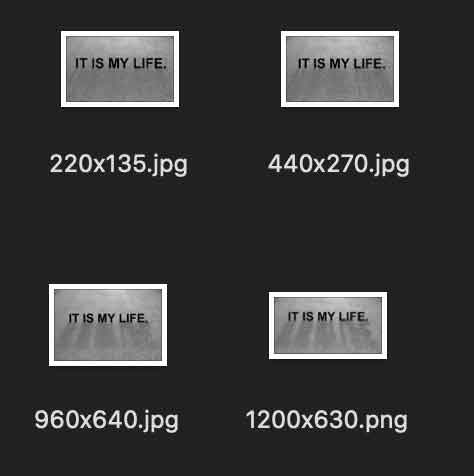
アートボードで区分された大きさの違う4つのオブジェクトがあります。レイヤーを見るとアートボード名に画像サイズ(アートボードサイズ)と拡張子が書かれています。この拡張子が重要な役割を担っています。
先ほどの ogp-assets フォルダ内にあるファイル名とまったく同じことに気づいたでしょうか。
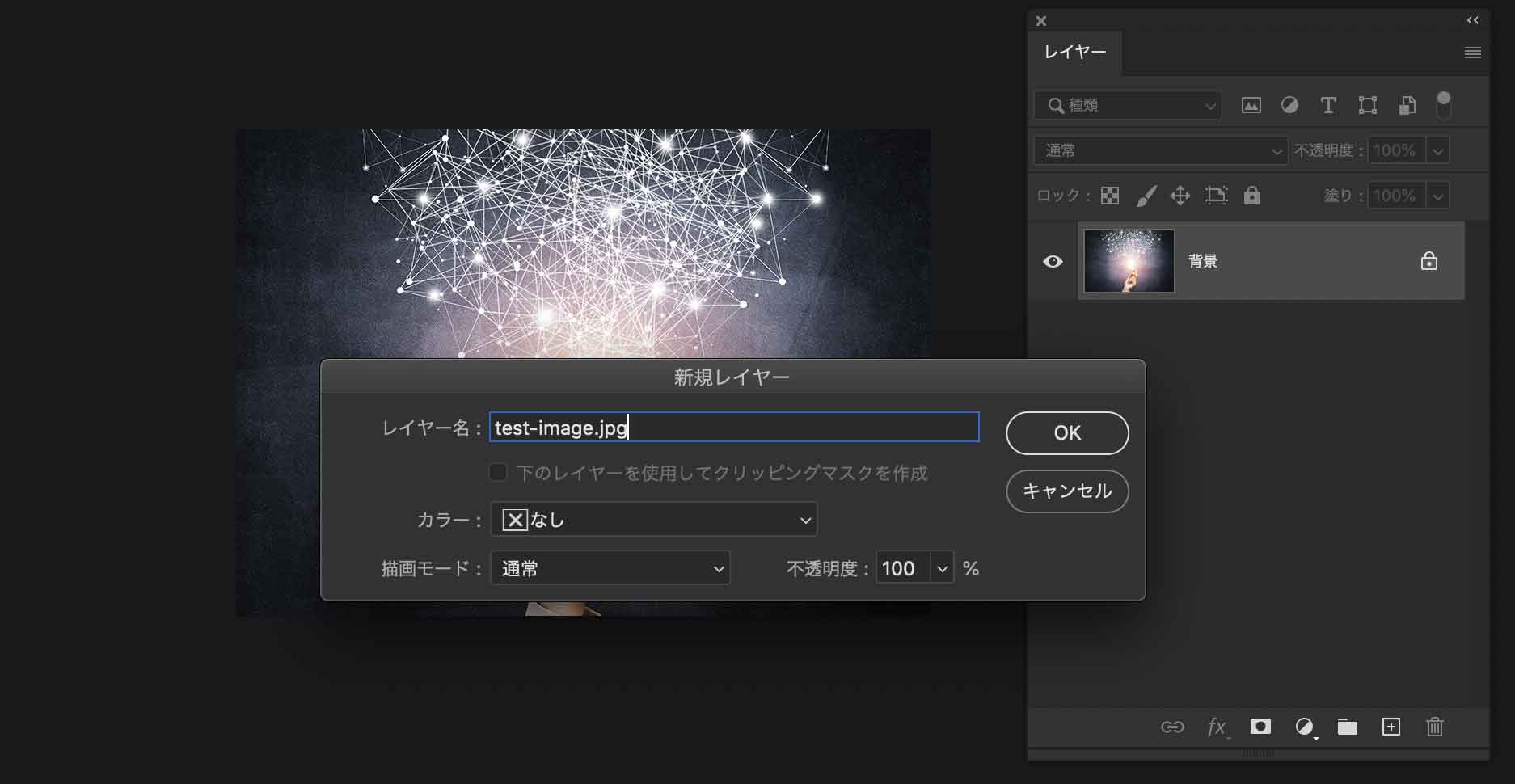
今回はアートボードで4つに区分していますが、一つのアートボードにレイヤーで区分されたオブジェクトがある状態でも同じです。それぞれのレイヤーをどういったファイル名で、画像形式は何で出力するかをアートボード名やレイヤー名にします。

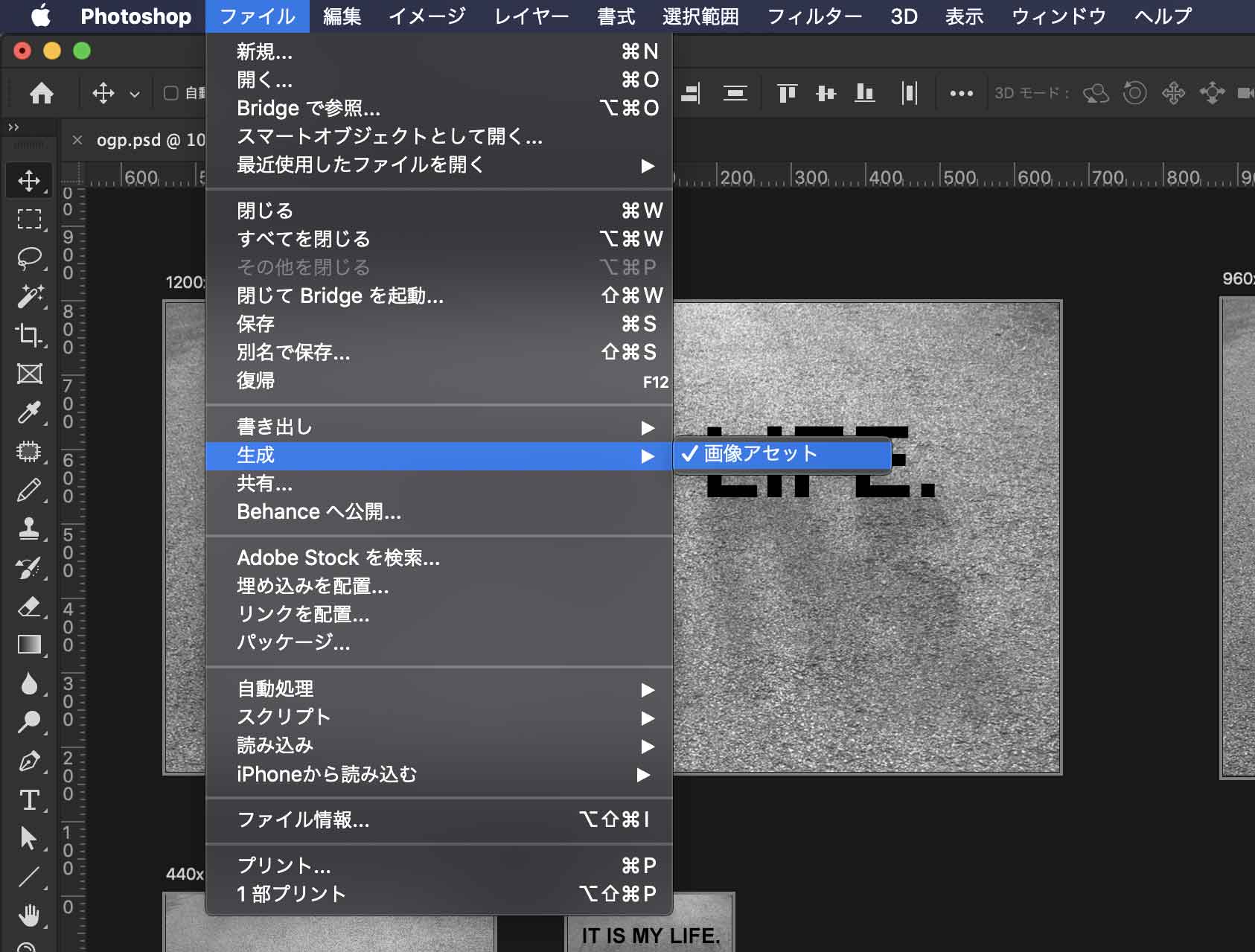
画像アセットを選ぶと自動でフォルダを生成してくれます。

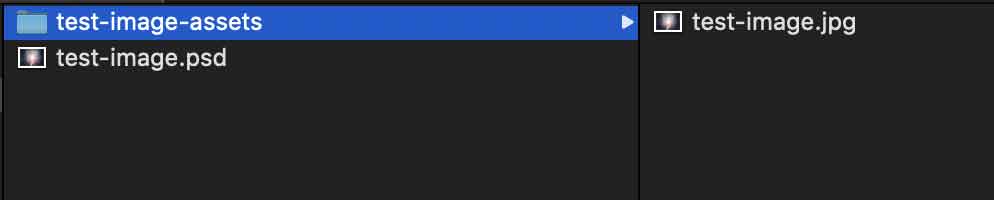
psd ファイルと assets フォルダの関係性が形成されたら、この2つのファイル、フォルダは密接に関係し、例えば、psd ファイルを開き、先ほどのレイヤーの画像を変更するだけで、即座に assets フォルダ内のファイルが更新されます。