nth-child, nth-of-type を知る
nth(疑似クラス)は知っていると便利ですが、検索などで出てくる情報サイトは、基本が分かっている前提が多いため、自分の記述した状態に反映しようとするとうまく行かないといったこともあります。ということで、備忘録も兼ねて・・・。
あれとこれにだけ、色を付ける
例)XX月XX日(金)・XX日(土)・XX日(日)
といった文字で、曜日の「土」「日」にそれぞれ色を付ける場合(曜日部分だけ少し小さく)
<div>XX月XX日<small>(金)</small>・XX日<small>(<span>土</span>)</small>・XX日<small>(<span>日</span>)</small></div>
といった記述ができます。これにnth-(疑似クラス)を使って「土」「日」それぞれに色を設定します。
この時にソースを縦に記述するとわかり易い
この程度の記述だと1行で書かれていますが、nth-childは「何番目」という指定になりますので、(私が)やってしまいがちなのが
div small span: nth-child(1) { color: blue; }
div small span: nth-child(2) { color: red; }
です。当然、これはNGです。
そこで、nth(擬似クラス)を理解するために、記述を縦に変えてみます。
<div>XX月XX日
<small>
(金)
</small>
・XX日
<small>
(
<span>土</span>
)
</small>
・XX日
<small>
(
<span>日</span>
)
</small>
</div>
無理矢理感は否めませんが、縦に組んで見てると div small span:nth-child(1) {} というのがNGなのが良く分かります。
divの中のsmallの中のspanは、それぞれ1つずつしか存在しません。spanが何番目ということに囚われてしまうと抜け出せなくなります。
考え方は、spanは何番目のsmallにありますか? です。横に見ているとどうしても span が、スパンが、ルパンが・・・となります。なので、縦にすると親子関係、内包している関係性が見えてくる(私だけ?)。
ということで、答えは、
div small:nth-child(2) span { color: blue; }
div small:nth-child(3) span { color: red; }
です(備忘録を兼ねていますのでご了承ください)。これを踏まえてわかり易く下記に解説しています。
childとtypeの違い
nth-childとnth-of-typeの違いは、childは親に対して何番目の子(タグは親を参照するための要素)なのか。他方、typeはタグを特定することで、そのタグ群の何番目という指定(但し、タグが子だとすると親の括りの外へ出ることはできない)ができます。
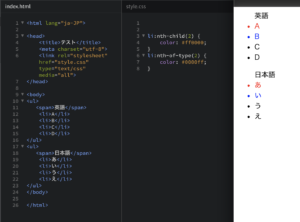
画像左がHTML、中央がCSSです。CSSの番目はどちらも2ですが、childの赤とtypeの青の結果がそれぞれ違うことを見てください。どちらも li につけていますが、childはliの親(この場合はul)を参照しています。childがいる親から見て何番目なのかという結果になります。
CSSを見るとliに指定されているように勘違いしますが、あくまでもliを内包する親を参照するための要素になります。そのため、英語群の「A」、日本語群の「あ」がいずれも対象になります。
逆にtypeは、liだけを見て何番目という意味になるので、英語群の「B」、日本語群の「い」が青になります。spanは仲間ではないと判断しています。但し、typeはliだけを見ているわけではなく、childと同様、親のulを飛び越えることはできないので、英語群と日本語群それぞれの2番目となります。
デザイナーも少しは知ってた方がよい?!
WEB制作を担っている以上、多少のHTML・CSSは知っていて損はありません。微調整ができることはWEBデザインをする上で重要ですし、何より自分の思うようにできるのは効率的です。
CSSのハードルを越えるとデザインにも変化が
よくあるのが、WEBコーディングの時点で表現するのが厳しいといったことです。もちろん、時間やコスト、制約を設ければ不可能が可能になることもありますが、PhotoshopやIllustratorでデザインされたままをコーディングする、いわゆるピクセルパーフェクトなコーディングはなかなかのハードルです。しかし、HTMLやCSSのことを知っているだけで、WEBデザインからコーディングへの橋渡しがスムースになります。ということで、日々、勉強です。