前回、calc計算で100vwを基準にすれば画像や要素の比率が維持できるというお話をしました。
要素のアスペクト比(縦横比)を維持する方法
しかしPCとなると話は別になりますのでここに記しておきます。
vw指定はPCでは不利?
vwはview widthの名の通り、画面の横幅を示すものです。
そのためスマホ用のデザインには重宝します。
しかしPC版ともなると、意外な落とし穴があります。

PCブラウザでの100vwは、スクロールバーの幅も含めていることになります。
対してスクロールバーを含めない横幅は100%となります。
となるとやはり高さ指定は100%計算?
100vwがスクロールバーを含めてしまうともなれば計算も合わなくなってきます。
ではやはり calc(縦幅 / 横幅 * 100%) になる?と、思いがちですが
前回も説明した通り、heightの100%は親要素の高さを基準とします。

親要素に高さ指定がなければ上記計算の結果はautoとなってしまいます。
以下なども参考になさってみてください。
htmlとbody要素に高さ100%とするとこの計算は成り立ちます。
しかしこれら大枠はもちろん高さが変動しますし、この指定を入れてしまうと成り立たない構文も存在するでしょう。
避けたいところ。
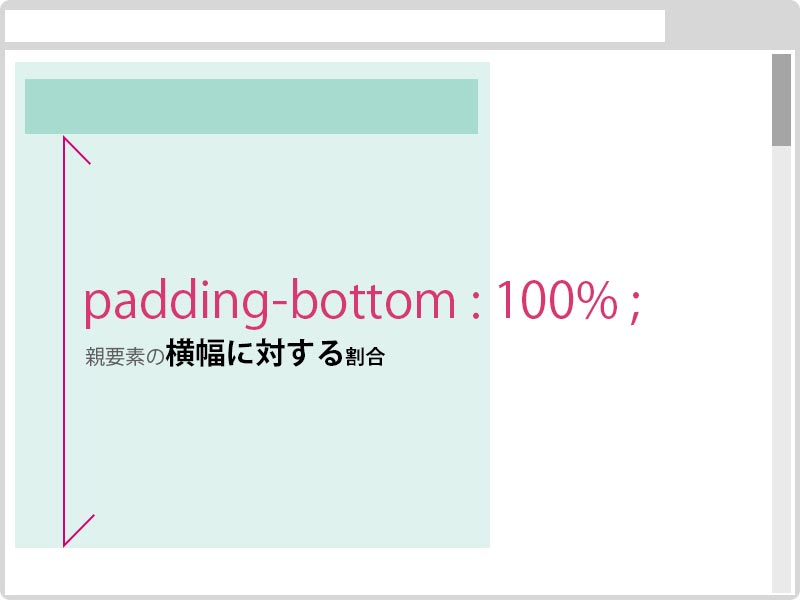
実は横幅を基準とする高さ指定はpaddingとmargin
ここで横幅を元に指定する指定を諦めそうになりますが……
実のところその指定はpaddingとmarginが持ち合わせているのです。

※上記画像はあくまでイメージですのでpxを測らないでくださいね……!
例えばpadding-top:100%;とすると、これは横幅と同じpx数となるのです。
つまりここでcalcを使用すれば、比率計算にもなるということです。
大枠の比率を保つときはbeforeやafterなどを使うのがいいですね。