こんにちは。犬の事ばかりじゃないか!
とお叱りを受けそうなので、この辺りでデザイナー的なハナシでも。。
昭和から平成を股にかけデザインをオシゴトにしてきた中で
こんな事を気をつけたり、参考にしているよ!なコトを紹介していこうと思います。
モニターを前にグルグル悩んでいる同士のお役に立つかしらん?シリーズです。
悩む時間はなるべく短く脳内作業のパワーUPで
シゴトをささっと早く終わらせて
くうのむねるあそぶ・犬のおさんぽ(個人的っ!)の充実をはかりましょうー
キーワードから配色を考える
ご存知、色には人に与える印象・イメージがありますね。
素敵なデザインを考えつつクライアントの業種や要望、
サービスに合った配色を施していくわけですが
ここがまさにデザイナーの醍醐味ですが悲哀でもあります。
長年やってますと、どうしても自分の好む方向にふれがちです(ワタシだけ?www)
そんな時はフト原点にかえって考えてみることにしております。
ウン十年前に勉強したことが皆さまにも多少なりともお役にたてば!
と、ゆーことで(前置き長っ)
こちら基本的な色相環とトーンについて簡単な説明がありましたのでご一読を。
色相環は純色の4元色とその補色を加え、それぞれがつながるように中間色を置いた
基本的な色のグラデーション、とでも言えばいいのでしょうか、、ものですね。
隣り合っていれば同系色。対角にある色がいわゆる補色の関係ですね。
補色とは反対の色、ということですので
鮮やかに見せたり目立たせる効果がありますが
組み合わせによってはかえって濁って見えてしまうので
その場合は明度(白の一番明るい状態から黒の一番暗い状態)を調節したり
トーンを変えたりと工夫が必要です。
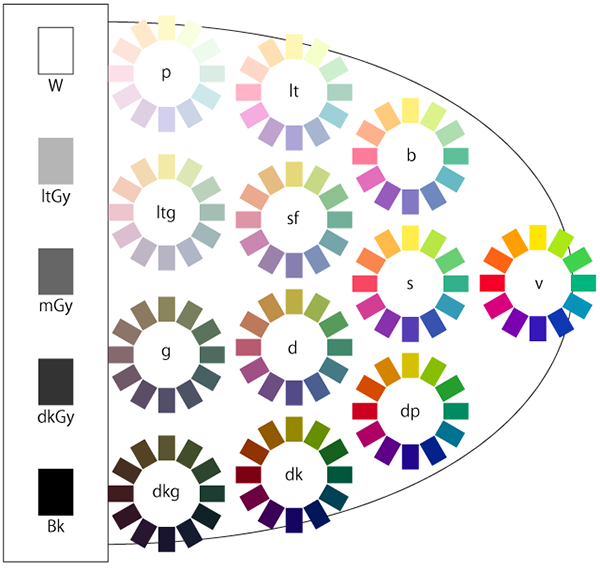
この特に「トーン」についての部分を今も意識しております。
色のトーンのもつ印象やイメージを言葉で表してますので
ターゲットや商品イメージに合った配色の手掛かりになります。
その部分、抜粋してみますとこちら。


これじゃワカラン!ですねwww
要するに、、
右にいくほど彩度が高く、上にいくほど明度が高い(ザックリ!)のですね。
いくつかに分類された領域のもつ色のイメージがあります。
ので!
*ファミリー向けのデザインの場合は主に「vivid」「bright」「light」あたり
(赤ちゃんものの場合は「pale」「soft」の方がいいかな)
*スポーツものやイベント・キャンペーン的な場合は「storong」
同じイベント・キャンペーンでも高級路線やクラシック的な場合には「deep」「dark」あたりかな?
*ちと、お洒落にふりたい!もしくは和風に。などという時は「grayish」「light-grayish」「dall」かなー。
というようにおおよそのトーンを決めるワケです。
はじめにコレを意識して配色を始めますとググっと欲しい印象に近づきます。
デザイナーだけでなく、直接クライアントに接する方にも
説明する時など非常に説得力が増しますのでオススメです。
ちなみに、配色の組み合わせの具体例としては、
「同色のトーン違い」「同トーンの色相違い」「補色の同トーン」などがあります。
グラフィックとWEBでの見え方の違いや
人種(瞳の色の濃淡で暗く見えたり鮮やかに見えたりするらしい)
年齢(加齢によって人の眼も黄ばんでくるらしいっす。ので若干濁って見える、、)
によってみる人の感じ方・印象は変わってきますが
色々やってみて思いもよらぬ組み合わせを発見っっ
することもありますので、あくまでご参考までに!
ものすごくザックリ。かつ、さわりだけ、になりましたが
実際の配色の仕方などは長くなりそうなので、また次回にでも。。。
てか、そんなまだるっこしいことやってられないぜっ
納期キッつキツだぜっ!長文読めないぜっっっーーー
な場合には、、他ブログやサイトでもご紹介されておりますが
こちら非常にお役立ちかと(最初から言えっ)
↓言わずものがな。ひと目で色を探せます。
↓ピッカーで選んだ色から様々な配色のアイコンやグラデが自動で反映、閲覧できます。
それでは!日々是勉強ですね。お粗末さまでした〜